JavaScript初心者です。
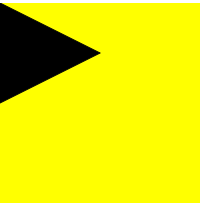
本で勉強中に下記の練習用コードがあったのですが、『縁取りした三角形が描画される』と記載されているにも関わらず、どのブラウザでも下図のように三角形が黒く塗りつぶされて描画されてしまいます。
私が入力したものではなく、書籍添付のサンプルコードでその現象が起こるので、本で記載されている内容が古いのか、間違いなのか、描画結果が正しくて単なる本の誤植なのか、もっと他に原因があるのかがわかりません。
どなたかお時間がある方、コードに間違いがあればご指摘お願いします。
できれば、後学のため原因などを説明していただけるとより助かります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="testCanvasElement" width="200" height="200" style="background: #ffff00;"></canvas>
<script>
var cv = document.getElementById("testCanvasElement");
var context = cv.getContext("2d");
// パス開始
context.beginPath();
// 三角形のパスを設定
context.moveTo(0, 0);
context.lineTo(100, 50);
context.lineTo(0, 100);
// パスを閉じる
context.closePath();
// 塗りつぶしスタイルを設定
context.fillStyle = "#ffffff;";
// パスの中を塗りつぶす
context.fill();
// 線スタイルを設定
context.strokeStyle = "#0000ff;";
// パスに沿って線を引く
context.stroke();
</script>
</body>
</html>