プログラミング超初心者なので用語の使い方が間違ってたらすみません。
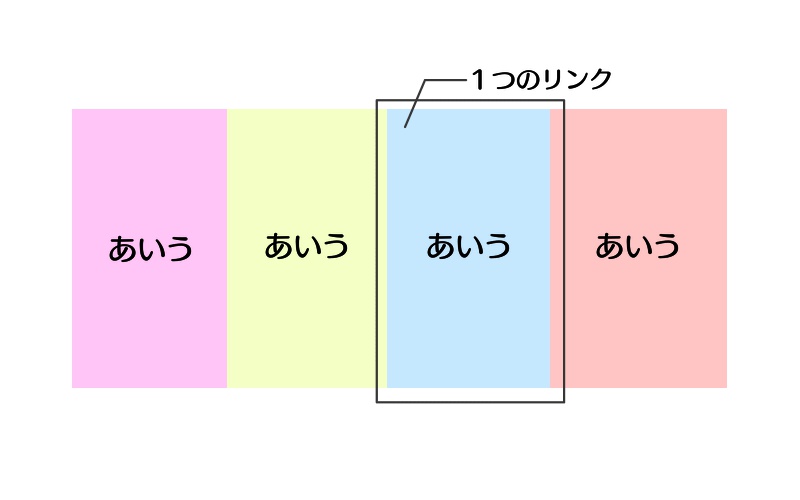
画像を4つ並べてそれぞれの中央に文字を置き、それぞれをリンクにしたいです。
加えてマウスオーバーで画像が暗くなるようにしたいです(この部分は、形としては一応できています)。
こんな感じで、計4つのリンクを作るのが目標です。

htmlはこう書きました。(試行錯誤しまくったので必要ないclassやdivがあるかもしれないです)
cssとjsはこう書きました。jQueryでhoverを使って画像を暗くしたかったのですが、画像の上に半透明の黒色フィルターを載せることができなかったので、下に大きく黒色の背景を用意し、画像を透明化することにました。
$(function() {
$('.main-contents-image').hover(
function() {
$(this).stop().animate({
"opacity": "0.5"
});
},
function() {
$(this).stop().animate({
"opacity": "1"
});
}
);
});.main-contents {
margin: 0 10%;
}
.main-contents-image {
height: 500px;
width: 25%;
object-fit: cover;
display: block;
float: left;
position: relative;
}
.main-contents-text {
position: absolute;
color: red;
}
.main-contents {
background-color: black;
height: 500px;
width: 80%;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="main-contents">
<div class="main-contents-box">
<a href="#">
<img src="../img/adfg.jpg" alt="" class="main-contents-image">
<span style="display: block;" class="main-contents-text">○○について</span>
</a>
</div>
<div class="main-contents-box">
<a href="#" class="main-contents-item">
<img src="../img/bxfxs.jpg" alt="" class="main-contents-image">
<span style="display: block;" class="main-contents-text">××について</span>
</a>
</div>
<div class="main-contents-box">
<a href="#" class="main-contents-item">
<img src="../img/ehts.jpg" alt="" class="main-contents-image">
<span style="display: block;" class="main-contents-text">△△について</span>
</a>
</div>
<div class="main-contents-box">
<a href="#" class="main-contents-item">
<img src="../img/srth.jpg" alt="" class="main-contents-image">
<span style="display: block;" class="main-contents-text">□□について</span>
</a>
</div>
</div>親が一番左の画像のみになってるからだと思うのですが、複数でやる場合はどうすればいいのでしょうか…?
それと、hoverで画像を暗くする方法も、より良いものがあれば教えていただきたいです。