C#(VisualStudio2019)にて、フォームにDataGridViewを張り付け、データバインドを
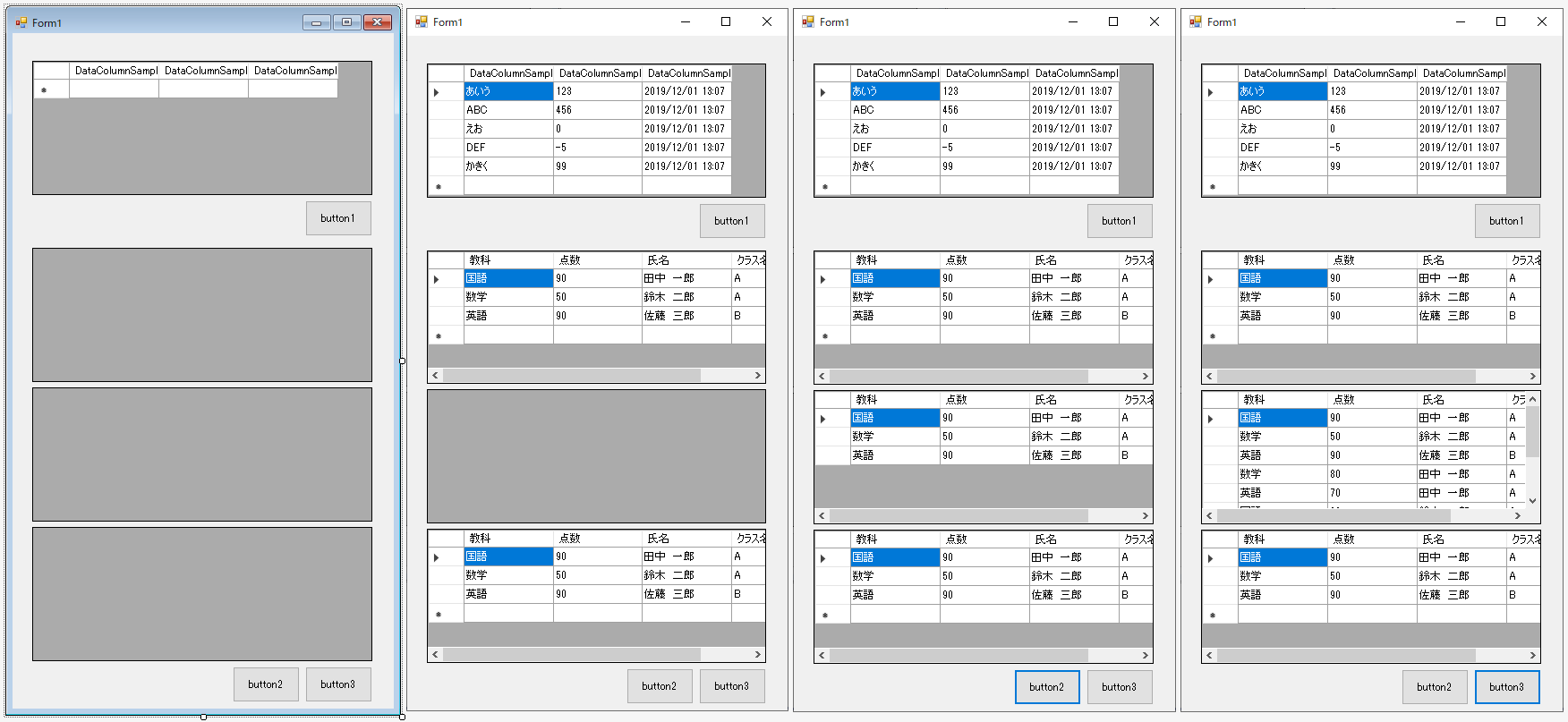
勉強しようとほかサイト様のサンプルなどを見ながら組んでいるのですが、いざ実行させても
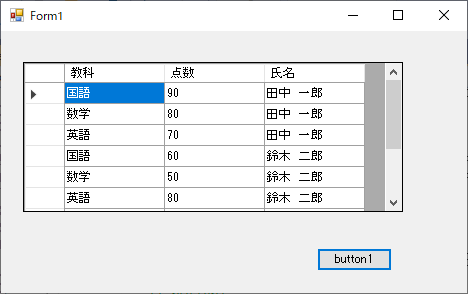
DataGridViewに何も表示されません。何が原因なのか、ご指摘いただけますでしょうか。
二つのサイト様から参考にさせていただきました。
1.データセットを作ってバインド
http://c-loft.com/blog/?p=1375
2.ソースからデータソースを作ってバインド
https://www.sejuku.net/blog/58436 (Testクラスの箇所)
ちなみに、DBのアクセスまでは現時点では検討していません。ソースレベルでの
操作のみになります。また、きちんと後からデータ自体も追加をしています。
データが空ということはありません。
下記がソースです
using System;
using System.Windows.Forms;
namespace WindowsFormsApp2
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
this.dataGridView1.DataSource = this.dataSet1;
}
private void button1_Click(object sender, EventArgs e)
{
this.dataGridView1.DataSource = this.dataSet1;
dataSet1.DataTable1.AddDataTable1Row("あいう", "123", DateTime.Now.ToString());
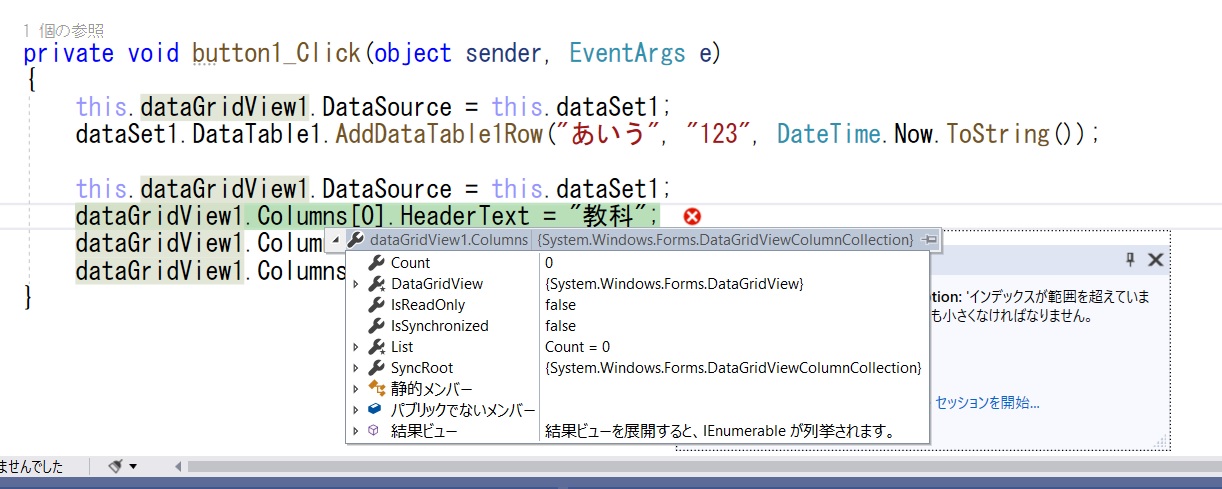
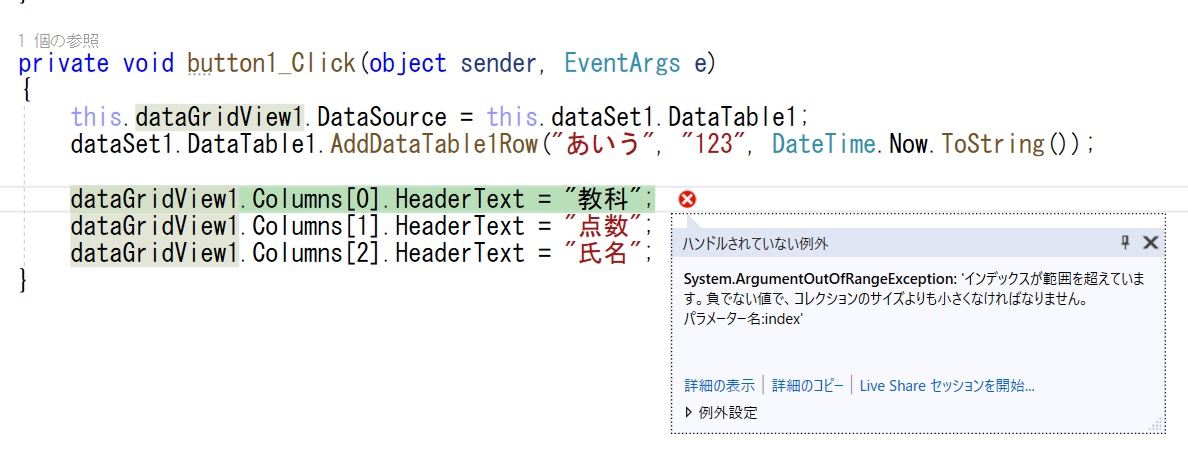
dataGridView1.Columns[0].HeaderText = "教科";
dataGridView1.Columns[1].HeaderText = "点数";
dataGridView1.Columns[2].HeaderText = "氏名";
}
}
}
namespace WindowsFormsApp2
{
partial class Form1
{
/// <summary>
/// 必要なデザイナー変数です。
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// 使用中のリソースをすべてクリーンアップします。
/// </summary>
/// <param name="disposing">マネージド リソースを破棄する場合は true を指定し、その他の場合は false を指定します。</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows フォーム デザイナーで生成されたコード
/// <summary>
/// デザイナー サポートに必要なメソッドです。このメソッドの内容を
/// コード エディターで変更しないでください。
/// </summary>
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container();
this.dataGridView1 = new System.Windows.Forms.DataGridView();
this.dataSet1BindingSource = new System.Windows.Forms.BindingSource(this.components);
this.dataSet1 = new WindowsFormsApp2.DataSet1();
this.button1 = new System.Windows.Forms.Button();
this.dataTable1BindingSource = new System.Windows.Forms.BindingSource(this.components);
((System.ComponentModel.ISupportInitialize)(this.dataGridView1)).BeginInit();
((System.ComponentModel.ISupportInitialize)(this.dataSet1BindingSource)).BeginInit();
((System.ComponentModel.ISupportInitialize)(this.dataSet1)).BeginInit();
((System.ComponentModel.ISupportInitialize)(this.dataTable1BindingSource)).BeginInit();
this.SuspendLayout();
//
// dataGridView1
//
this.dataGridView1.AutoGenerateColumns = false;
this.dataGridView1.ColumnHeadersHeightSizeMode = System.Windows.Forms.DataGridViewColumnHeadersHeightSizeMode.AutoSize;
this.dataGridView1.DataBindings.Add(new System.Windows.Forms.Binding("DataSource", this.dataTable1BindingSource, "DataColumn1", true));
this.dataGridView1.DataSource = this.dataSet1BindingSource;
this.dataGridView1.Dock = System.Windows.Forms.DockStyle.Fill;
this.dataGridView1.Location = new System.Drawing.Point(0, 0);
this.dataGridView1.Name = "dataGridView1";
this.dataGridView1.RowHeadersWidth = 51;
this.dataGridView1.RowTemplate.Height = 24;
this.dataGridView1.Size = new System.Drawing.Size(800, 413);
this.dataGridView1.TabIndex = 0;
//
// dataSet1BindingSource
//
this.dataSet1BindingSource.DataSource = this.dataSet1;
this.dataSet1BindingSource.Position = 0;
//
// dataSet1
//
this.dataSet1.DataSetName = "DataSet1";
this.dataSet1.SchemaSerializationMode = System.Data.SchemaSerializationMode.IncludeSchema;
//
// button1
//
this.button1.Dock = System.Windows.Forms.DockStyle.Bottom;
this.button1.Location = new System.Drawing.Point(0, 413);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(800, 37);
this.button1.TabIndex = 1;
this.button1.Text = "button1";
this.button1.UseVisualStyleBackColor = true;
this.button1.Click += new System.EventHandler(this.button1_Click);
//
// dataTable1BindingSource
//
this.dataTable1BindingSource.DataMember = "DataTable1";
this.dataTable1BindingSource.DataSource = this.dataSet1;
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(8F, 15F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(800, 450);
this.Controls.Add(this.dataGridView1);
this.Controls.Add(this.button1);
this.Name = "Form1";
this.Text = "Form1";
this.Load += new System.EventHandler(this.Form1_Load);
((System.ComponentModel.ISupportInitialize)(this.dataGridView1)).EndInit();
((System.ComponentModel.ISupportInitialize)(this.dataSet1BindingSource)).EndInit();
((System.ComponentModel.ISupportInitialize)(this.dataSet1)).EndInit();
((System.ComponentModel.ISupportInitialize)(this.dataTable1BindingSource)).EndInit();
this.ResumeLayout(false);
}
#endregion
private System.Windows.Forms.DataGridView dataGridView1;
private System.Windows.Forms.BindingSource dataSet1BindingSource;
private DataSet1 dataSet1;
private System.Windows.Forms.Button button1;
private System.Windows.Forms.BindingSource dataTable1BindingSource;
}
}
このソースは、1の例のデータセットをデザイナ上で作成してからバインドする例です。サイト様にもありましたが、コードには手を加えないということで、DataSourceもデザイナ上で設定したのですが、それでもできなかったのでコードで設定再設定してあります。
HeeaderTextの設定は、あとから追加したのですが、ここでColumnsが0だと、例外が表示されます。