クリックイベントで呼び出した関数の処理が全て終わってから、クリックイベント内の関数呼び出し後の処理をさせるにはどうしたらよいでしょうか。
現状
closeボタンを押したら、outMotionの処理が終わってからviewAreaという要素を非表示にする、という処理を行いたく下記のコードを書いています。
$("#close").on("click", () => {
outMotion();
$("#viewArea").hide(); // outMotion関数の処理が終わってから実行したい
});
const outMotion = () => {
// モーション処理
};
問題点
しかし、上記のコードだとモーションが終わるのを待たずして、viewArea要素が非表示になります。
このような処理になる理由は、「JavaScriptは非同期処理だから」というのは理解しています。
調べたこと
同期処理をさせるにはコールバックするとよい、ということが調べて分かりました。
そこで、コールバックについて調べました。
下記のページ
https://www.sejuku.net/blog/52314#Promise
で、コールバックの使用例を見つけたのですが、例のコードの意味が私では理解できず、自身のコードに置き換えることができませんでした。
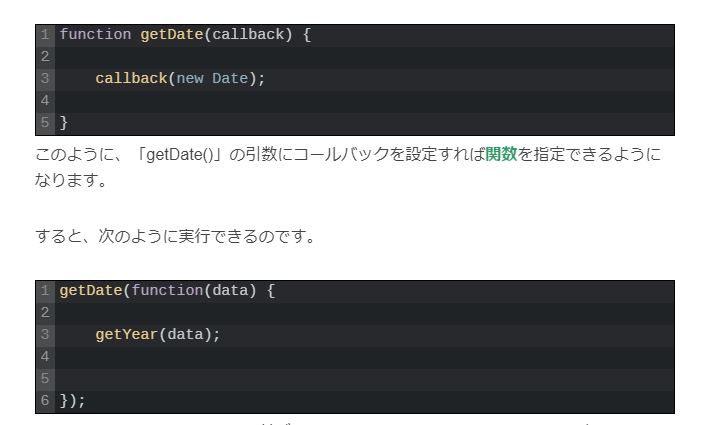
使用例のコードのキャプチャを載せます。
上図のコードで私が理解できなかったポイントは、getData関数内で呼び出している関数名の()が無い状態を、getData関数の引数に記述している点です。
「値や別のスコープで生成や使用されオブジェクトを受け取るもの」というのが、私の現状の引数の認識です。
この認識で、引数を使用した処理例を下記に書きます。
const a = () => {
const aObj = 1;
b(aObj);
// aObjをb関数で使用するため、b関数を呼び出すと同時に引数としてaObjを渡す。
};
cosnt b = aObj => { // 引数aObjを受け取る。
console.log(aObj); // 受け取ったaObjを使用する。
}
私がいま作っているプログラムで上記のような書き方を部分的に使用しておりまして、希望通りの挙動をしています。
なので私の引数の認識は「引数の理解を完全にできていないが、間違っているとは言えない」ぐらいのものかと思われます。
ただ、例に示めされているコードで動くわけなので、私の理解が足りない、ならびに間違っていることも認識しております。
以上の私の認識および認識レベルですと、「引数に関数内で呼び出す関数名を書く」意味が分かりませんでした。
くどいようですが先に述べた通りの私の認識ですと、上図の下のgetData関数を呼び出すコードも下記の点で理解ができませんでした。
・getData関数を呼び出す際に、引数として関数を渡している
・funciton(data){ getYear(data); }のdataはどこから来たのか
・funciton(data)でgetYearを呼び出しているが、getYear関数はどこから来たのか(またはどこで定義されているのか)
長々と書きましたが、
本題は、現状の項にあるコードで起きている問題を、冒頭文にある処理にするにはどうしたらよいでしょうか、です。
コード(追記)
$("#view").on("click", () => {
$("#viewArea").show();
inMotion();
});
$("#close").on("click", () => {
outMotion();
$("#viewArea").hide();
});
const inMotion = () => {
anime({
targets: "li",
translateY: ["100%", "0%"]
});
};
const outMotion = () => {
anime({
targets: "li",
translateY: ["0%", "100%"]
});
};body {
max-width: 500px;
width: 100%;
margin: auto;
text-align: center;
}
#viewArea {
display: none;
}
ul {
padding-left: 0;
list-style: none;
display: flex;
}
li {
margin: 0 5%
} <body>
<button id="view">表示</button>
<div id="viewArea">
<ul>
<li><button>a</button></li>
<li><button>b</button></li>
<li><button>c</button></li>
<li><button>d</button></li>
<li><button>e</button></li>
<li><button id="close">close</button></li>
</ul>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.2.0/anime.min.js"></script>
</body>