TableViewController に PopupViewController のポップアップを表示したいのですがうまく行かないです。 何故なのでしょうか。どうしたら良いですか。
TableViewのクラス
import UIKit
class TableViewController: UITableViewController {
var array : Array = [1, 2, 3, 4, 5]
override func viewDidLoad() {
super.viewDidLoad()
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return array.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "customTableViewCell", for: indexPath) as! costomViewCell
cell.skillName.text = "〇〇〇〇〇〇\(array[indexPath.row])"
cell.goalCountLabel.text = "20 : 00"
return cell
}
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
}
override func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
array.remove(at: indexPath.row)
tableView.deleteRows(at: [indexPath], with: .fade)
}
}
let popupViewController = PopupViewController()
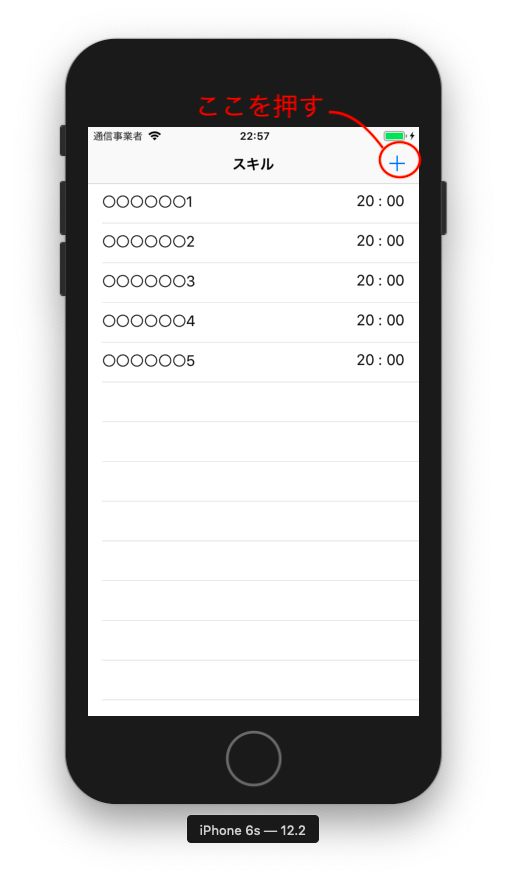
@IBAction func addSkillButton(_ sender: UIBarButtonItem) {
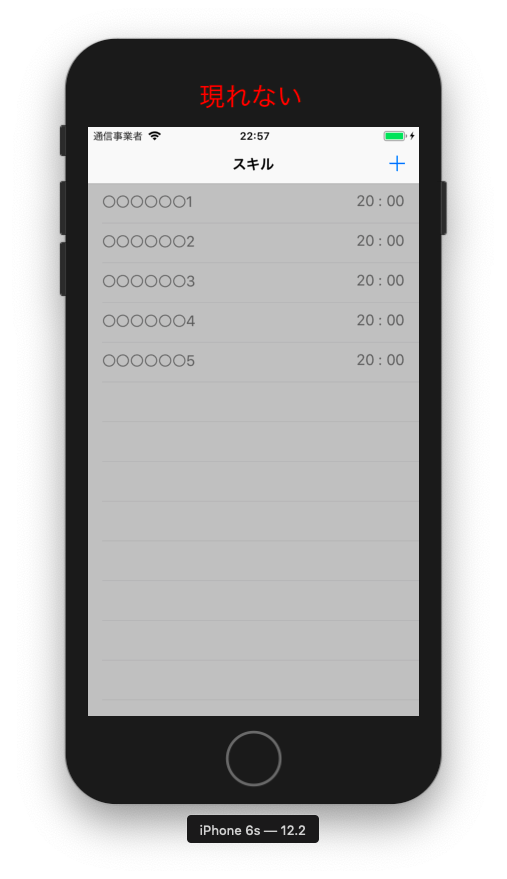
view.addSubview(popupViewController.view)
}
@IBAction func secret(_ sender: UIBarButtonItem) {
}
}
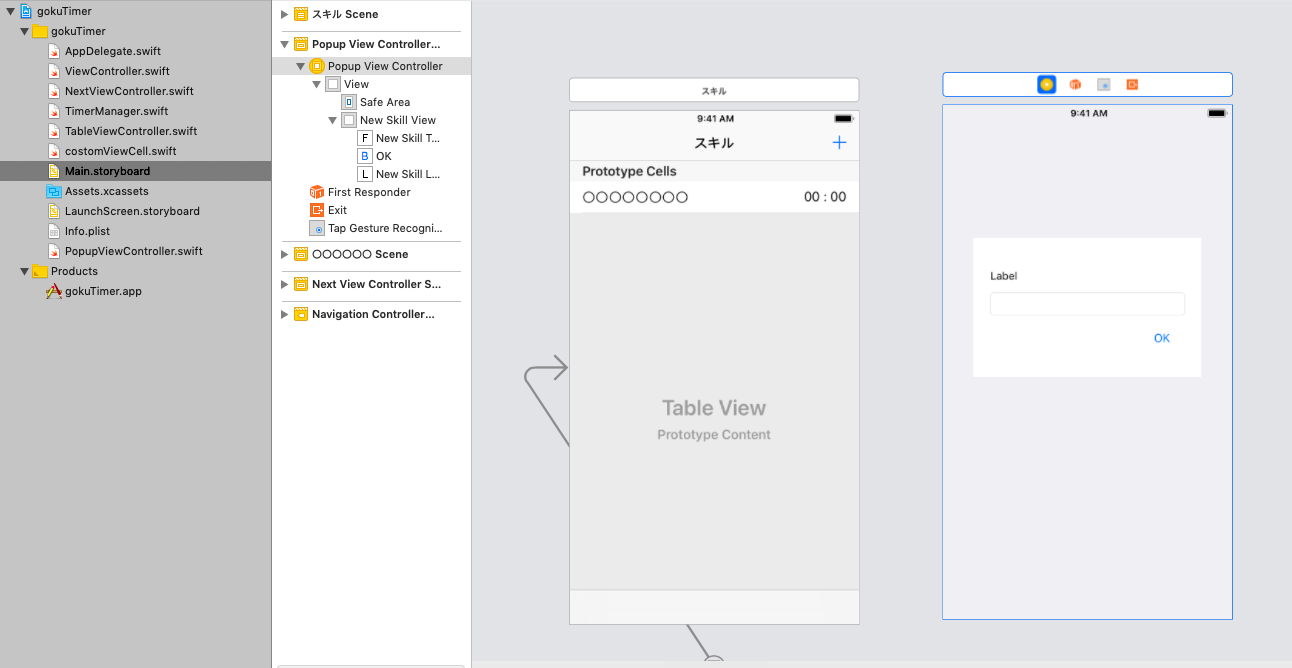
Popupクラス
import UIKit
class PopupViewController: UIViewController {
@IBOutlet weak var newSkillView: UIView!
@IBOutlet weak var newSkillLabel: UILabel!
@IBOutlet weak var newSkillText: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor(
red: 150/255,
green: 150/255,
blue: 150/255,
alpha: 0.6
)
// newSkillView.layer.cornerRadius = 25.0 この処理を行うとThread 1: Fatal error: Unexpectedly found nil while implicitly unwrapping an Optional value というエラーが出る。。。何故???
}
@IBAction func newSkillButton(_ sender: UIButton) {
}
@IBAction func tapGestureRecogButton(_ sender: UITapGestureRecognizer) {
self.view.removeFromSuperview()
}
}