近そうなものを見つけたので先頭に追記
Canvasのバックグラウンドカラーを 0 (無効な色?) に設定するらしいです。
How to make a tkinter canvas background transparent?
The only possible config(... option, to set the background to nothing
c.config(bg='')
results with: _tkinter.TclError: unknown color name ""
you have to hold the chess board and figures within the same .Canvas(....
self.canvas = Canvas(self, width=500, height=200, bd=0, highlightthickness=0)
self.canvas.create_rectangle(245,50,345,150, fill='white')
self.image = tk.PhotoImage(file='chess.png')
self.image_id = self.canvas.create_image(50,50, image=self.image)
self.canvas.move(self.image_id, 245, 100)
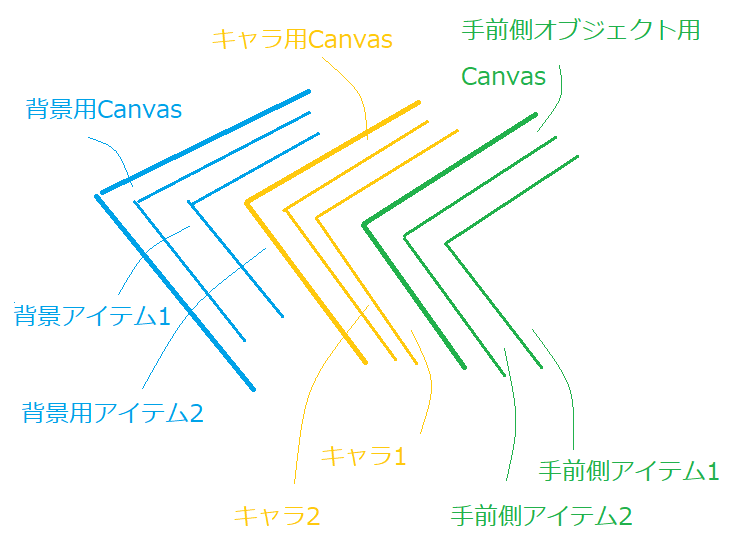
表示(描画が開始される時間的な)順番ではなくZオーダー(手前か奥か)の制御ならば、
lift と lower で制御出来るのでは?
Stacking Order Maintenance in Tkinter
python tkinter grid_forget - Tkinterでは、ウィジェットを見えないようにする方法はありますか?
1つのオプションは、別の答えで説明されているように、 pack_forgetまたはgrid_forgetを使用すること 。 もう1つの選択肢は、 liftとlowerを使用することです。 ウィジェットの積み重ね順序が変更されます。 正味の効果は、兄弟ウィジェット(または兄弟の子孫)の後ろにウィジェットを隠すことができることです。 あなたが目に見えるようにするには、あなたはそれらをlift 、目に見えないようにしたいときはlowerします
表示順番対策としてモノになるかは不明ですし、Canvasではありませんが、
ウインドウの透明バックグラウンドの記事があります。応用できるかもしれません。
ただし「クロスプラットフォームな方法は無い」と回答が付いています。
macOS と Windows のそれぞれ用の方法が提示されています。
Transparent background in a Tkinter window
Here is a solution for macOS:
import tkinter as tk
root = tk.Tk()
# Hide the root window drag bar and close button
root.overrideredirect(True)
# Make the root window always on top
root.wm_attributes("-topmost", True)
# Turn off the window shadow
root.wm_attributes("-transparent", True)
# Set the root window background color to a transparent color
root.config(bg='systemTransparent')
root.geometry("+300+300")
# Store the PhotoImage to prevent early garbage collection
root.image = tk.PhotoImage(file="photoshop-icon.gif")
# Display the image on a label
label = tk.Label(root, image=root.image)
# Set the label background color to a transparent color
label.config(bg='systemTransparent')
label.pack()
root.mainloop()
It is possible, but it's OS-dependent. This will work in Windows:
import Tkinter as tk # Python 2
import tkinter as tk # Python 3
root = tk.Tk()
# The image must be stored to Tk or it will be garbage collected.
root.image = tk.PhotoImage(file='startup.gif')
label = tk.Label(root, image=root.image, bg='white')
root.overrideredirect(True)
root.geometry("+250+250")
root.lift()
root.wm_attributes("-topmost", True)
root.wm_attributes("-disabled", True)
root.wm_attributes("-transparentcolor", "white")
label.pack()
label.mainloop()
他に後から追記されてそうな簡単な回答がありましたが、上記を含めて動作確認はしていません。
You can do this: window.attributes("-transparentcolor", "somecolor")
他にゲームでは使え無さそうですが、こんな記事があります。
Python tkinter で多角形(図形)を半透明に重ねる方法を教えてください。
Tkinterを使って透明ウィジェットを作成するには?
python - tkinter winfo_ - どのようにTkinterで形状のアルファを変えることができますか?