■前置き
WPFにてButtonの外観をカスタマイズするため、ControlTemplateを以下のように書き換えました。
(コメント「<--コントロールテンプレートを書き換えたボタン -->」以下の部分です)
また、後述する問題を分かりやすくするため、Grid全体を覆うように背景色が真っ赤なBorderコントロールを配置し、その上にボタンを配置しています。
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.ColumnSpan="2" Grid.RowSpan="2"/>
<!--標準ボタン-->
<Button Grid.Row="0" Name="NormalLeft">1</Button>
<Button Grid.Row="0" Grid.Column="1" Name="NormalRight">2</Button>
<!--コントロールテンプレートを書き換えたボタン-->
<Button Grid.Row="1" Content="ひだりボタン" Name="ArrangeLeft">
<Button.Template>
<ControlTemplate TargetType="Button">
<Border Name="borderleft"
BorderThickness="1"
BorderBrush="Black"
Background="Green">
<ContentPresenter VerticalAlignment="Center"
HorizontalAlignment="Center" />
</Border>
</ControlTemplate>
</Button.Template>
</Button>
<Button Grid.Row="1" Grid.Column="1" Content="みぎボタン" Name="ArrangeRight">
<Button.Template>
<ControlTemplate TargetType="Button">
<Border Name="borderright"
BorderThickness="1"
BorderBrush="Black"
Background="Green">
<ContentPresenter VerticalAlignment="Center"
HorizontalAlignment="Center" />
</Border>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
■問題
書き換えたボタンを二つ並べた際に、ボタンとボタンに微妙に隙間が出来てしまうようです。
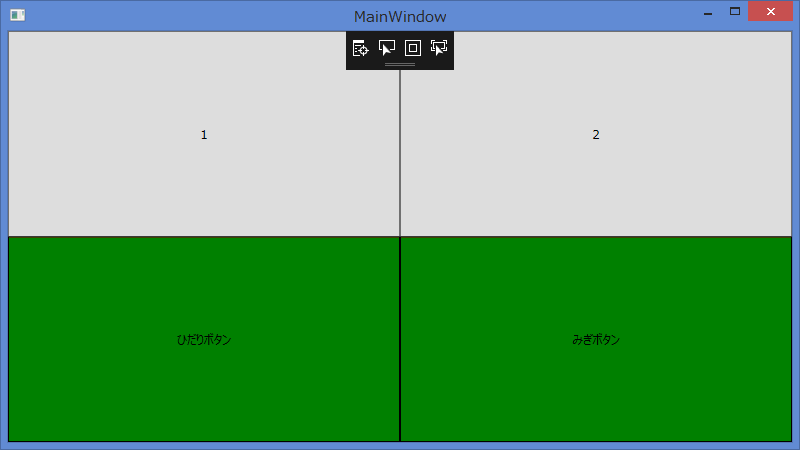
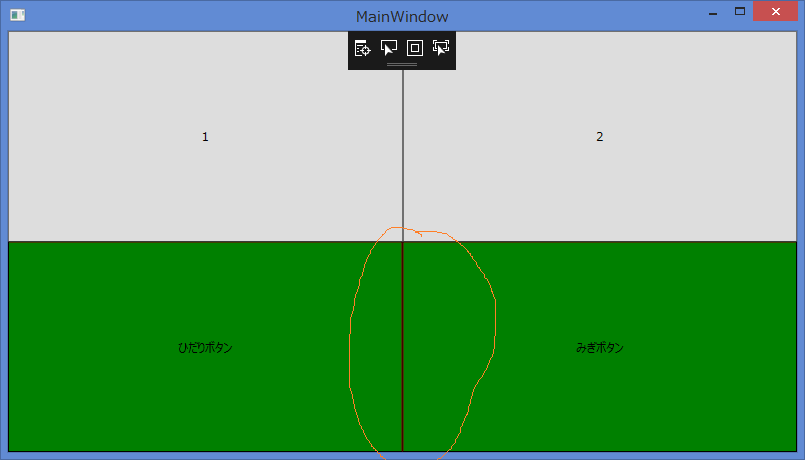
初期表示時は問題ないのですが、Windowの枠をドラッグしてぐいっと引き伸ばすと、なぜかボタンとボタンに隙間ができてしまい、後ろにあるボーダーコントロールの真っ赤な色が透けてしまいます。
(以下の添付画像を参照ください。)
■聞きたいこと
WPF標準のボタンのように、Windowを引き延ばしてもボタンとボタンの間が見えないようにしたいのですが、どのようにすればよいでしょうか。
■動作環境
.NET Framework 4.6.1
Visual Studio Community 2017
Windows 8.1