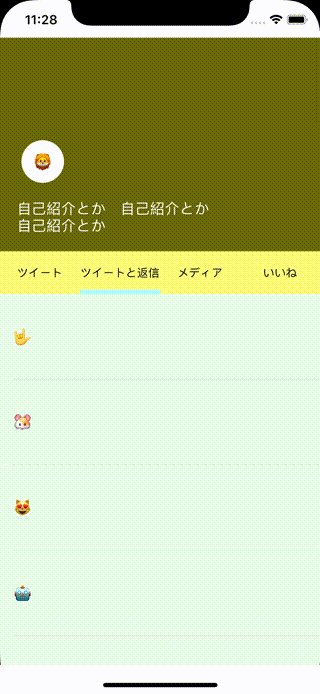
全体は、UITableViewで、「ツイート」 「ツイートと返信」などはSection、
その下は、UIContainerViewでTableViewを管理しているのだと予想していますが、
どのようにして、UITableViewの中のTableViewのスクロールを干渉しないように実現させているのでしょうか?
1 件の回答
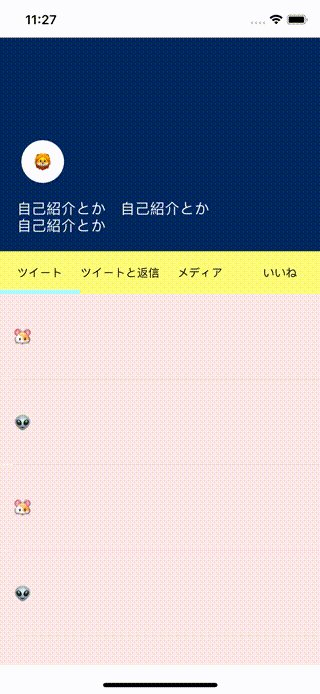
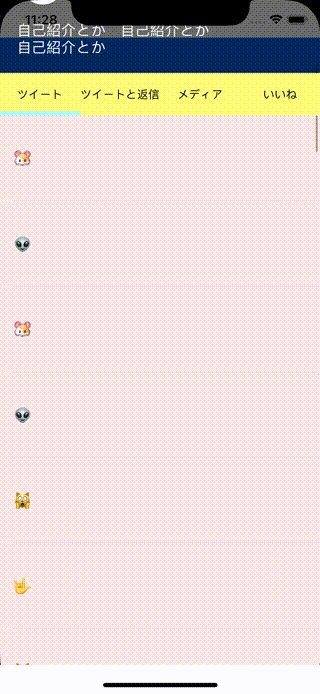
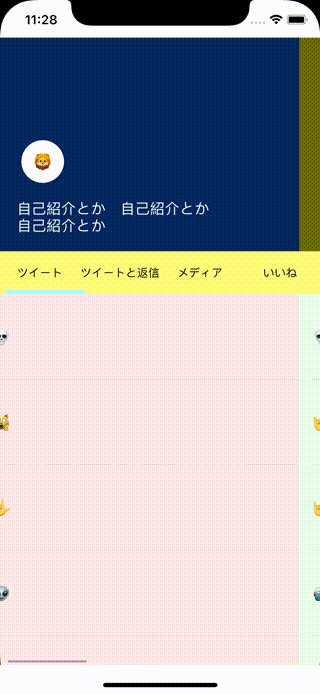
サクッとつくってみました

前提として、Twitterの中がどうなってるのかはわかりません。
世界的なアプリはビックリするような実装してたりするので。
似たようなUIをどう作るかですが、私が考えた流れを書いてみます。
・同じScroll方向の入れ子はあまり現実的ではありません(経験上)、
特に2つでスクロール量をコンバートするのは本当に危険です(非常に難しい)
というわけで縦のスクロールは恐らく1つです
・4つのViewはTableViewだと思います、エンドレスでスクロールできますから
・4つのTableViewは横ScrollViewで管理されていると思います
PageViewControllerも考えられますが、PageViewControllerの場合は、Viewを遷移したときに読み込みが走ります、Twitterは先に読込されています
(スマニューなんかと比べてみてください、あちらはPageViewControllerだと思います)
・ヘッダーは4つのTableViewに影響して動いています。
つまりどのViewにも属していなくて、self.Viewの下に存在しています(ここが罠ですね)
・ヘッダーはTableViewのcontentOffsetに応じて動きます
ヘッダーのTopConstraintを、scrollViewDidScrollから動かしてあげれば割と簡単です
・TableViewの上の方はヘッダーに隠れてしまうため、contentInsetで上を開けてやります
分かってしまうと、意外とトリッキーなことしてなさそうですねこれ
ソースコードを置いておきます
https://github.com/osanaikoutarou/TwitterLikeUI
ちなみに、雑に作ってるのでTableViewをスクロールしたあとで横に切り替えるとヘッダーの位置がおかしくなります
本家を触ってみると、結構細かな仕様が隠れてそうです(4つのスクロール位置の取り扱い)
-
ありがとうございます! ぜひコードを参考にさせていただきたいのですが、 GitHubにコードが反映されていないので、 上げていただけるととても嬉しいです🙏– touyuCommented 2018年10月14日 12:31
-