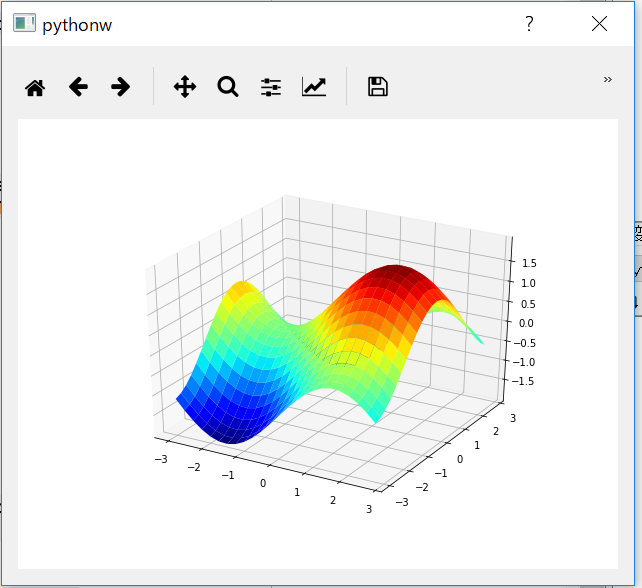
pyqt5で描いた3次元グラフを、マウスでドラッグしたときに動くようにしたいです。下は試しに書いたグラフです。
import sys
from PyQt5.QtWidgets import QDialog, QApplication, QVBoxLayout
from matplotlib.figure import Figure
import numpy as np
import matplotlib.pyplot as plt
from PIL import Image, ImageOps
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
from matplotlib.backends.backend_qt5 import NavigationToolbar2QT as NavigationToolbar
from mpl_toolkits.mplot3d import Axes3D
class Main(QDialog):
def __init__(self, parent=None):
super(Main, self).__init__(parent)
x = np.arange(-3, 3, 0.25)
y = np.arange(-3, 3, 0.25)
X, Y = np.meshgrid(x, y)
Z = np.sin(X)+ np.cos(Y)
self.figure1 = plt.figure()
#self.axes1 = self.figure1.add_subplot(111, projection='3d')
self.axes1 = self.figure1.gca(projection="3d")
self.canvas1 = FigureCanvas(self.figure1)
self.canvas1.setFixedSize(600,450)
self.toolbar1 = NavigationToolbar(self.canvas1, self)
self.axes1.plot_surface(X,Y,Z,cmap='jet')
layout1=QVBoxLayout()
layout1.addWidget(self.toolbar1)
layout1.addWidget(self.canvas1)
self.setLayout(layout1)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
win = Main()
sys.exit(app.exec_())
しかし、これではグラフをドラッグしてもグラフの視点は変わりませんでした。ここでグラフの視点が変化するように表示することは出来るのでしょうか。