
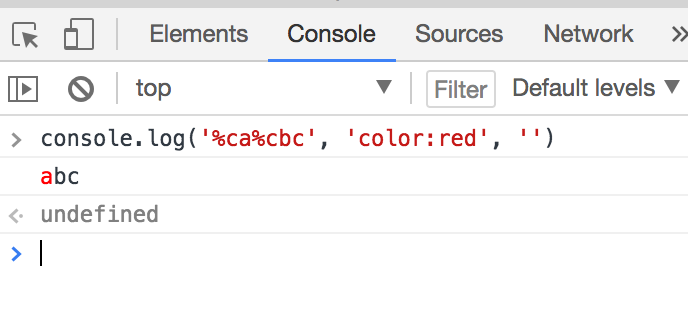
↑の開発者ツールのスクリーンショットのように、
console.logでは二番目以降の引数を使ってスタイルを当てられます。
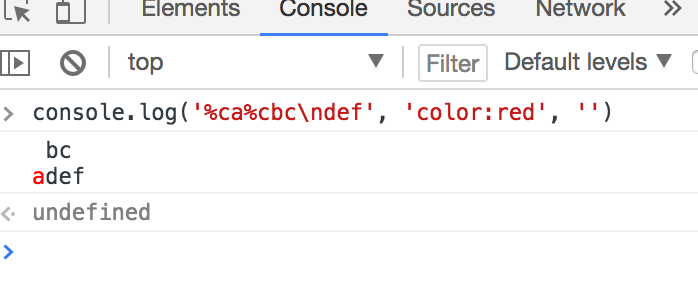
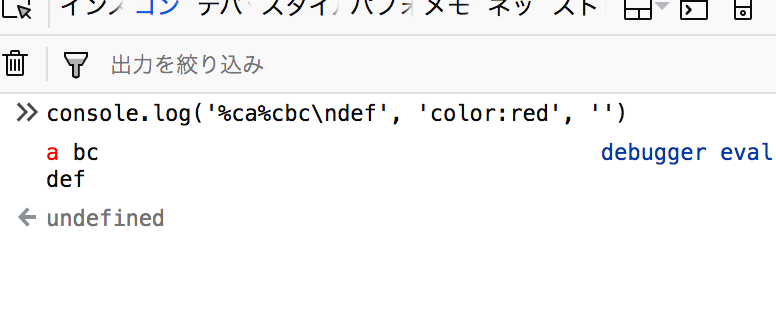
が、改行を含む文字列にスタイルを当てようとすると変なことになります。
Chrome(65.0.3325.181, 64bit macOS)ではなぜか二行目に文字が移動し、

Firefox(59.0.2, 64bit macOS)では余計な空白が入ります。

どっちも変な挙動に思えるのですが、スタイル指定の仕方が間違っているのでしょうか。
普通に表示させるための何か迂回策などあるでしょうか。
console.log('%ca%cbc\ndef', 'color:red', 'background-color:#ffffff')としては如何でしょうか?Chromeはなぜかブロックが横並びになったような感じになりますね。console.log("%ca%cbc\ndef", "background-color:#ffaaaa", "background-color:#aaaaff");color:blackあたりを付けることにします。 Chromeはしょうがないので素直にバグ修正を待ちます。 ところでコメントだと完了チェック付けられないですね...