Angular4で勉強中です。
@angular/cliを使用して、「ng new testApp」を実施して空のアプリを作成しました。
npm install
ng serve --open
うえのコマンドを実施して、ブラウザにサンプルが表示されることは確認できたのですが、
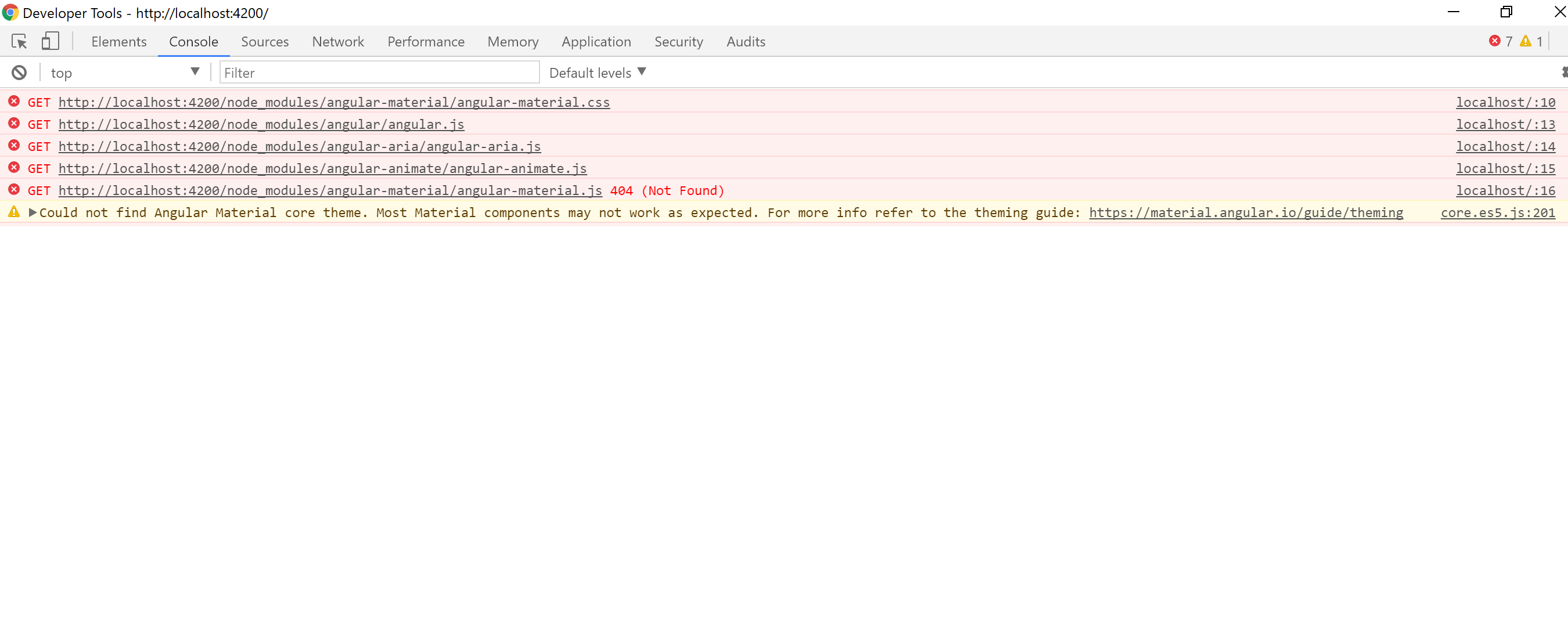
デベロッパーツールを見ると、コンソールにエラーが出ていました。

ローカルのアプリフォルダを見ると、以下のnode_modulesディレクトリ配下には「@angular」
ディレクトリはあるものの「angular」がありません。
C:\Users\~~\angular_test\testApp\node_modules
npm installのコマンドで取得できるものと思っていたのですが、異なるのでしょうか?
◇index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>TestApp</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="/node_modules/angular-material/angular-material.css">
</head>
<body>
<script src="/node_modules/angular/angular.js"></script>
<script src="/node_modules/angular-aria/angular-aria.js"></script>
<script src="/node_modules/angular-animate/angular-animate.js"></script>
<script src="/node_modules/angular-material/angular-material.js"></script>
<app-root></app-root>
<script type="text/javascript" src="inline.bundle.js"></script><script type="text/javascript" src="polyfills.bundle.js"></script><script type="text/javascript" src="styles.bundle.js"></script><script type="text/javascript" src="vendor.bundle.js"></script><script type="text/javascript" src="main.bundle.js"></script></body>
</html>
◇package.json
{
"name": "test-app",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^4.2.4",
"@angular/cdk": "^2.0.0-beta.11",
"@angular/common": "^4.2.4",
"@angular/compiler": "^4.2.4",
"@angular/core": "^4.2.4",
"@angular/forms": "^4.2.4",
"@angular/http": "^4.2.4",
"@angular/material": "^2.0.0-beta.11",
"@angular/platform-browser": "^4.2.4",
"@angular/platform-browser-dynamic": "^4.2.4",
"@angular/router": "^4.2.4",
"angular-material": "^1.1.5",
"core-js": "^2.4.1",
"rxjs": "^5.4.2",
"zone.js": "^0.8.14"
},
"devDependencies": {
"@angular/cli": "1.4.3",
"@angular/compiler-cli": "^4.2.4",
"@angular/language-service": "^4.2.4",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.1.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.2.0",
"tslint": "~5.3.2",
"typescript": "~2.3.3"
}
}
ng new testAppの過程でnpm installは実行されるので、自分でやる必要はないはずです。自分も@angular/cli(1.4.3)を試してみましたが、正常に動いており、node_modulesディレクトリに@angularがあるのが正常だと思います。index.htmlにある<app-root>の上の4つの<script>は自分で追加されたものですか?