WebGLを利用したWebVRフレームワーク「a-frame」を利用したwebページ、
androidのchromeアプリではなく、webviewを利用してアプリ上に表示しようと考えています。
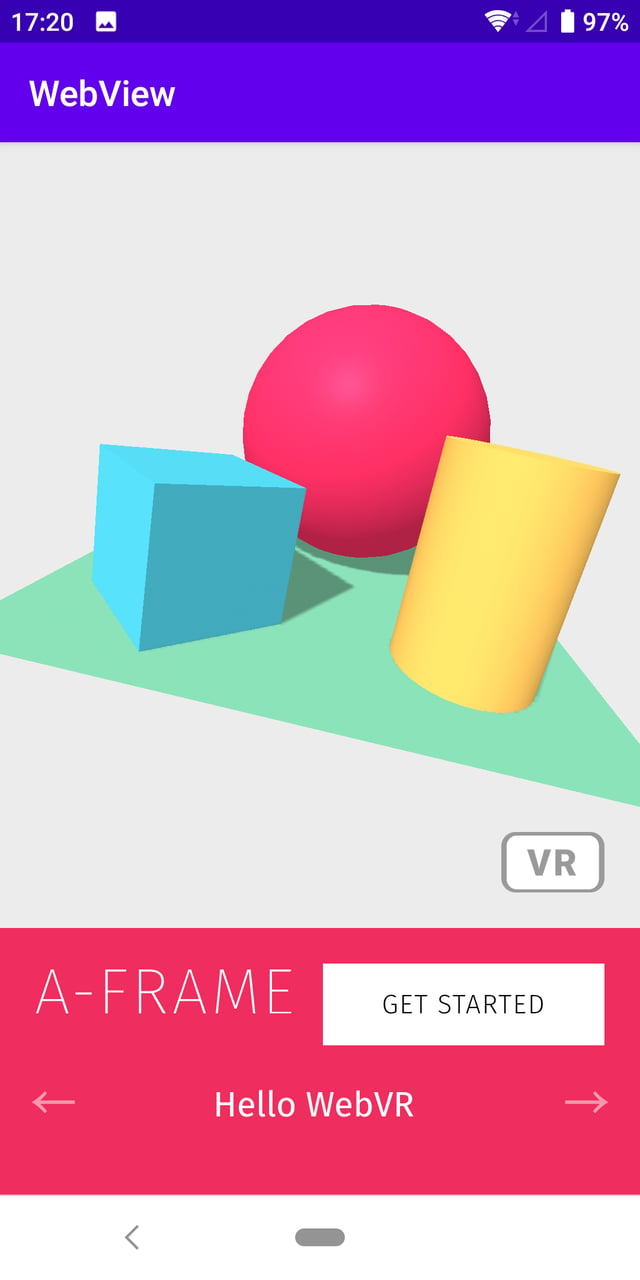
試しに、a-frameの公式サイトを表示しようと、下記のような形で実装をしてみたのですが、画面が真っ白なままで、何も表示されません。
private WebView m_WebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
m_WebView = (WebView)findViewById(R.id.vr_webView);
m_WebView.getSettings().setJavaScriptEnabled(true);
m_WebView.getSettings().setAllowFileAccessFromFileURLs(true);
m_WebView.getSettings().setAllowUniversalAccessFromFileURLs(true);
m_WebView.setWebChromeClient(new WebChromeClient());
m_WebView.setWebViewClient(new WebViewClient());
m_WebView.loadUrl("https://aframe.io");
}
検証に使った端末は
・Xperia X Performance (Android 7.0)
・Galaxy S6 Edge (Android 6.0.1)
です。
どなたか解決策をご存知の方はいらっしゃいますでしょうか?
※アプリを実行時に下記のログが表示されていました。
I/chromium: [INFO:CONSOLE(137)] "No DPDB device match.", source: https://aframe.io/aframe/dist/aframe-master.min.js (137)
I/chromium: [INFO:CONSOLE(137)] "Failed to recalculate device parameters.", source: https://aframe.io/aframe/dist/aframe-master.min.js (137)
I/chromium: [INFO:CONSOLE(137)] "Using fallback Android device measurements.", source: https://aframe.io/aframe/dist/aframe-master.min.js (137)
I/chromium: [INFO:CONSOLE(139)] "Failed to load viewer profile: %s", source: https://aframe.io/aframe/dist/aframe-master.min.js (139)
I/chromium: [INFO:CONSOLE(137)] "Uncaught TypeError: Cannot read property 'distortionCoefficients' of undefined", source: https://aframe.io/aframe/dist/aframe-master.min.js (137)
I/chromium: [INFO:CONSOLE(107)] "THREE.WebGLRenderer", source: https://aframe.io/aframe/dist/aframe-master.min.js (107)
I/chromium: [INFO:CONSOLE(137)] "No DPDB device match.", source: https://aframe.io/aframe/dist/aframe-master.min.js (137)
I/chromium: [INFO:CONSOLE(137)] "Failed to recalculate device parameters.", source: https://aframe.io/aframe/dist/aframe-master.min.js (137)
I/chromium: [INFO:CONSOLE(137)] "Using fallback Android device measurements.", source: https://aframe.io/aframe/dist/aframe-master.min.js (137)
I/chromium: [INFO:CONSOLE(139)] "Failed to load viewer profile: %s", source: https://aframe.io/aframe/dist/aframe-master.min.js (139)
I/chromium: [INFO:CONSOLE(137)] "Uncaught TypeError: Cannot read property 'distortionCoefficients' of undefined", source: https://aframe.io/aframe/dist/aframe-master.min.js (137)
I/chromium: [INFO:CONSOLE(137)] "Error loading online DPDB!", source: https://aframe.io/aframe/dist/aframe-master.min.js (137)
I/chromium: [INFO:CONSOLE(137)] "Error loading online DPDB!", source: https://aframe.io/aframe/dist/aframe-master.min.js (137)