★前提・実現したいこと
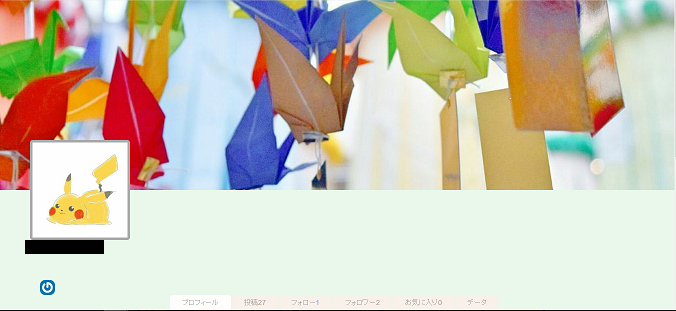
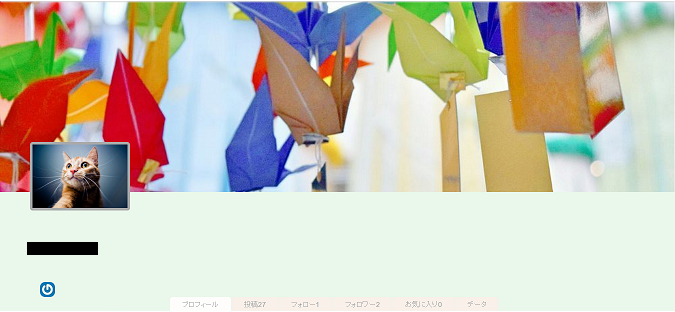
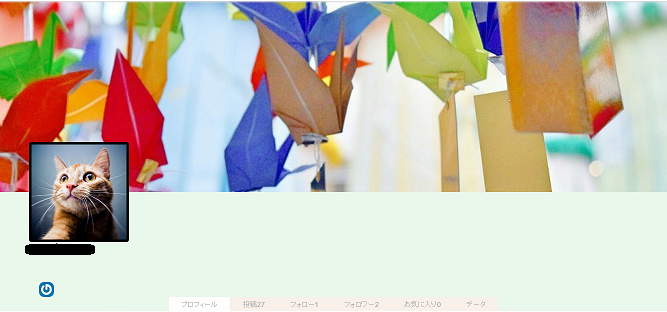
縦横比が違う画像と同じ画像を縦横比をそろえて表示したいです。
例えば、幅×高さで以下の二つを同じ200px200pxで表示する場合です。
①2000×1333
②160×160
★発生している問題・エラーメッセージ
上記例の場合だと、幅はそろえることができるのですが、
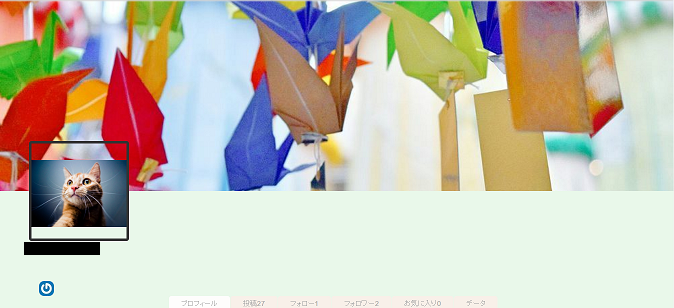
高さが合いません…
それによって画像下にある名前との距離がかわってしまうのでなんとか解決したいのです。
★該当のソースコード
【HTML】
<div class="user-show-icon-cover">①
<div class="user-show-icon-information">②
<%= link_to current_user do %>
<%= image_tag(@user.image.url, :alt => "アイコン", :class => "user_show_image") %>③
<% end %>
</div>
</div>
【CSS】
.user-show-icon-cover {①
border-radius: 5px;
height: 200px;
width: 200px;
overflow: hidden;
position: relative;
}
.user-show-icon-information {②
position: relative;
height: 200px;
width: 200px;
}
.user_show_image {③
height: auto;
width: 100%;
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border: solid 5px;
border-radius: 5px;
}
よろしくお願いします!
マルチポスト
テラテイル