現在、Visual Studio Community 2015でWPFの勉強中です。
どうしても解決できない問題がありましたので質問させて頂きます。
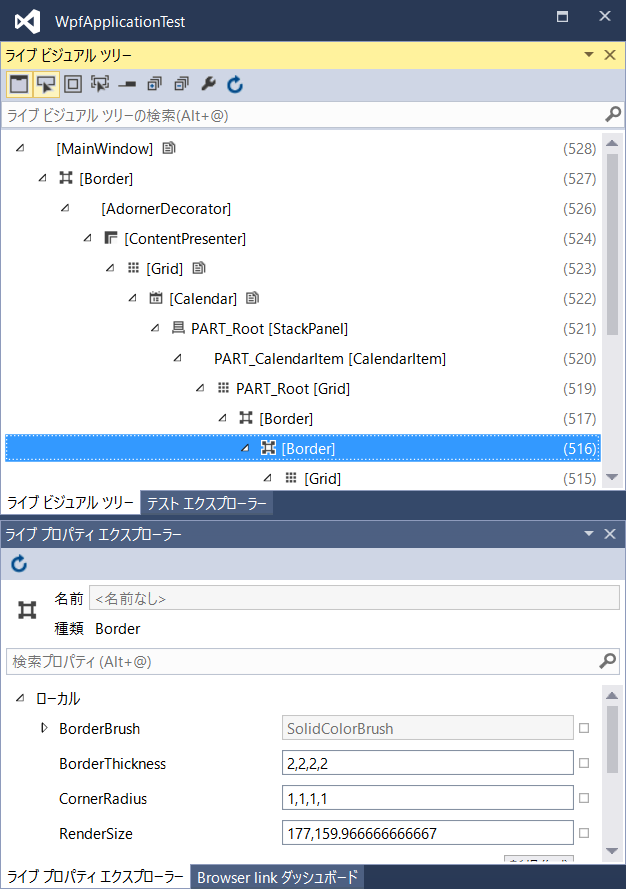
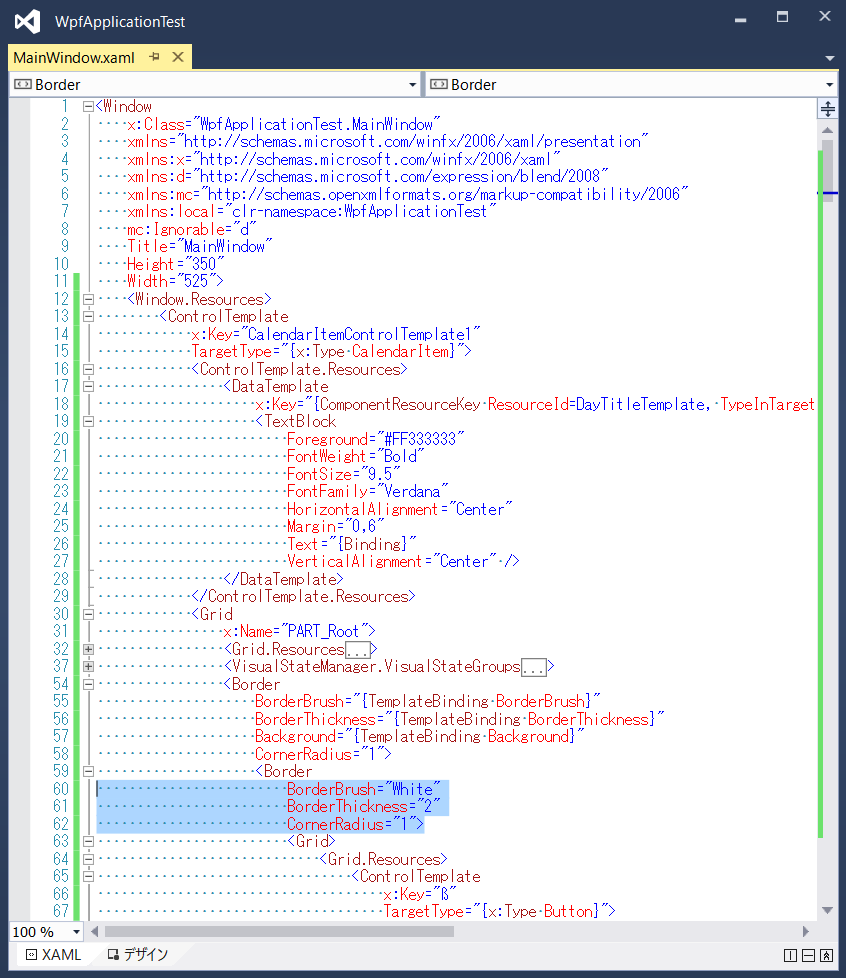
下記のカレンダーコントロールのデザインを設定しているのですが、白い枠線が表示されてしまいます。
その白い枠線を消す方法があればご教示頂きたいです。
※見た目の問題です。
<Calendar HorizontalAlignment="Left" Margin="535,230,0,0"VerticalAlignment="Top" Background="#FFE87352" BorderBrush="#FFE87352" BorderThickness="1" Height="172" Width="179" Padding="0" AllowDrop="True">
<Calendar.RenderTransform>
<ScaleTransform CenterX="0" CenterY="0" ScaleX="2.2" ScaleY="2.2" />
</Calendar.RenderTransform>