最近StoryBoardを使い始めたのですが、端末ごとにうまく画像やButtonの配置ができません。
例えば画像のようにたくさんのButtonを均等に配置する場合、Buttonのwidthとheightを先に指定してしまうため、6sや5sではうまく画面に収まった場合でも、4sでは画面からButtonがはみ出してしまいます。
今回は出来るだけコードを書かずにStoryBoardを使って実装したいと考えています。
先にwidthとheightを指定せずに画面の比率からうまくサイズを調整したいのですが、コードを書かずにAutoLayoutだけで実装することは可能でしょうか?現在Buttonのwidthとheightをviewのwidthの1/5のサイズにできないかと考えています。
もし可能な場合は、そのやり方を教えていただけないでしょうか?宜しくお願いいたします。
コメントを追加
|
1 件の回答
Buttonのwidthとheightをviewのwidthの1/5のサイズにできないか
はい、できます。
まず、View Controller上に、ビュー(ボタン、Image Viewなど)を配置し、横幅を、正確にベースViewの横幅の1/5にします。
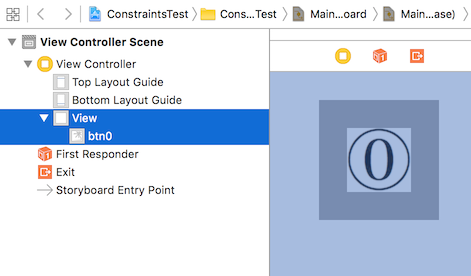
そして、Document Outline上で、ベースViewと、配置したViewを、Commandキーを押しながら両選択します(下図)。
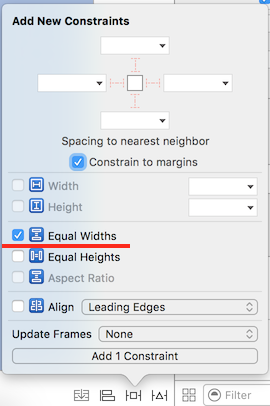
Pinをクリックして、ポップオーバーを表示し、Equal Widthsにチェックを入れ、Add Constraintします(下図)。
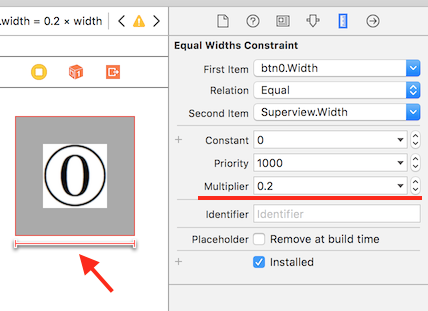
つぎに、Constraintを選択して、そのSize Inspectorを表示します。Multiplierを0.2(5分の1)に設定します(下図)。
これで、ベースViewの横幅5分の1の、ビューの横幅を設定できます。ほかの必要なConstraintsを設定してください。
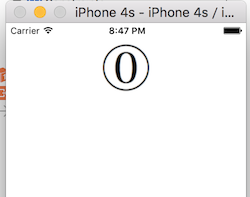
iOSシミュレータで、iPhone 4s、iPhone 6s Plusで実行したスクリーンショットです。
スクリーンサイズにより、ビューのサイズが可変になっているのがわかります。
-
この方法でうまくサイズを調整することができました。 ベースViewと、配置したViewをまとめて制約をつける方法は思いつきませんでした。本当に有難うございます! Commented 2016年9月15日 2:53