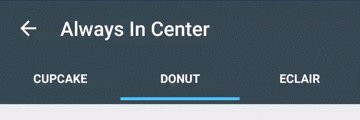
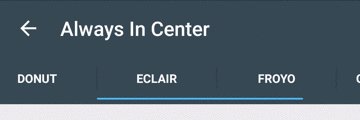
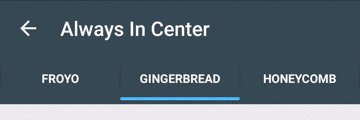
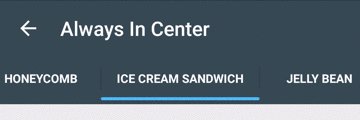
googleのニュースアプリのように、TabLayoutのindicatorを画面の中央に固定するにはどうすれば良いでしょうか。デフォルトではindicatorがタブに合わせて動きますが、これを、indicatorは真ん中に固定されて、それに合わせてタブがスクロールするようにしたいです。
xmlの
app:tabMode="scrollable"
app:tabContentStart="72dp"
でそれっぽいことはできるのですが、これだと、ViewPagerに合わせてタブが最後までスクロールされるとタブのスクロールが止まり、代わりにindicatorが動き出してしまいます。(すみません、文章で説明しづらいです)解決策はありますか?
![ggoleのニュースアプリ2[1]](https://i.sstatic.net/w9MOx.png)