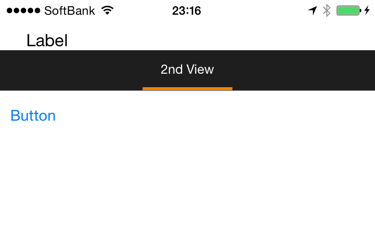
このような画面になりますが、「Button」を押すと、「Label」が"変更しました"に変更したいと思っています。しかし、「Button」を押しても変化しません。
PageMenuライブラリ(https://github.com/uacaps/PageMenu)を使っています。CAPSPageMenu.swiftをインポートしています。
ViewController.swift
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var ParentLabel: UILabel!
var pageMenu : CAPSPageMenu?
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
var controllerArray : [UIViewController] = []
let controller1 : SecondView = SecondView(nibName: "SecondView", bundle: nil)
controller1.title = "2nd View"
controllerArray.append(controller1)
let parameters: [CAPSPageMenuOption] = [
.ScrollMenuBackgroundColor(UIColor(red: 30.0/255.0, green: 30.0/255.0, blue: 30.0/255.0, alpha: 1.0)),
.ViewBackgroundColor(UIColor(red: 20.0/255.0, green: 20.0/255.0, blue: 20.0/255.0, alpha: 1.0)),
.SelectionIndicatorColor(UIColor.orangeColor()),
.BottomMenuHairlineColor(UIColor(red: 70.0/255.0, green: 70.0/255.0, blue: 80.0/255.0, alpha: 1.0)),
.MenuItemFont(UIFont(name: "HelveticaNeue", size: 13.0)!),
.MenuHeight(40.0),
.MenuItemWidth(90.0),
.CenterMenuItems(true)
]
pageMenu = CAPSPageMenu(viewControllers: controllerArray, frame: CGRectMake(0.0, 50, self.view.frame.width, 100), pageMenuOptions: parameters)
self.addChildViewController(pageMenu!)
self.view.addSubview(pageMenu!.view)
pageMenu!.didMoveToParentViewController(self)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
SecondView.swift
import UIKit
class SecondView: UIViewController {
override init(nibName nibNameOrNil: String?, bundle nibBundleOrNil: NSBundle?) {
super.init(nibName: nibNameOrNil, bundle: nibBundleOrNil)
}
required init(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)!
}
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
@IBAction func changeLabel(sender: AnyObject) {
if let vc :ViewController = self.parentViewController as? ViewController {
vc.ParentLabel.text = "変更しました"
}
}
上記のコードの通りです。
どうやら
if let vc :ViewController = self.parentViewController as? ViewController {
で型キャストに失敗しているようです。
if let vc :ViewController = self.presentedViewController as? ViewController {
に変えてもダメでした。
追加元のLabelを変更するにはどうしたらいいのでしょう?ご存知の方、ご教示お願いします。