お世話になります
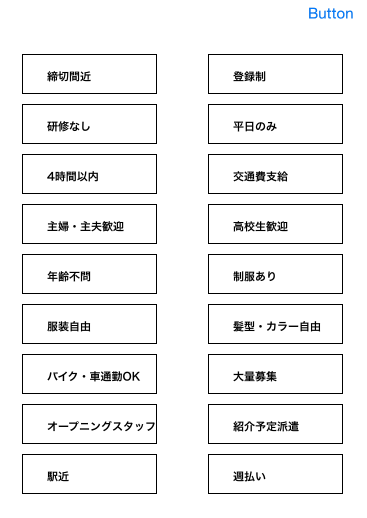
uicollectionviewを使っているのですが、iphone6だと隙間が空いてしまい、困っております
http://qiita.com/uro_uro_/items/6e86e6be575e22a6fb20
この辺りを参考にやってるのですが、うまくいかずでして。。。
ちなみにswiftでコードはこちらです
import UIKit
class OtherKodawariVCL: GAViewController {
@IBOutlet weak var baseview: UIScrollView!
@IBOutlet weak var kodawariview: UICollectionView!
weak var delegate: KodawariSearchVCLDelegate!
var cell_width:CGFloat = 0
let otherKodawariAry = ["締切間近","登録制","研修なし","平日のみ","4時間以内","交通費支給","主婦・主夫歓迎","高校生歓迎","年齢不問","制服あり","服装自由","髪型・カラー自由","バイク・車通勤OK","大量募集","オープニングスタッフ","紹介予定派遣","駅近","週払い"]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
var nib = UINib(nibName: "KodawariCell", bundle:nil)
self.kodawariview.registerNib(nib, forCellWithReuseIdentifier:"KodawariCell")
self.kodawariview.reloadData()
self.baseview.contentSize = CGSize(width: self.baseview.frame.size.width, height:CGFloat(480))
let kodawari_width = self.kodawariview.frame.size.width
cell_width = (kodawari_width-CGFloat(50))/2
var device = UIDevice.currentDevice().model
println(device)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func closeModal(sender: AnyObject) {
self.dismissViewControllerAnimated(true, completion: nil)
}
@IBAction func decideKodawari(sender: AnyObject) {
self.dismissViewControllerAnimated(true, completion: {
self.delegate.doSearch()
})
}
// MARK: - UICollectionViewDelegate Protocol
func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell:KodawariCell = collectionView.dequeueReusableCellWithReuseIdentifier("KodawariCell", forIndexPath: indexPath) as! KodawariCell
cell.check_text.text = otherKodawariAry[indexPath.row]
//cell.check_image.image = UIImage(named: "icon")
return cell
}
// func collectionView(_ collectionView: UICollectionView,
// layout collectionViewLayout: UICollectionViewLayout,
// sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize
// {
//
// }
func numberOfSectionsInCollectionView(collectionView: UICollectionView) -> Int {
return 1
}
func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 18;
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
// Get the new view controller using segue.destinationViewController.
// Pass the selected object to the new view controller.
}
*/
}
よろしくお願いします。