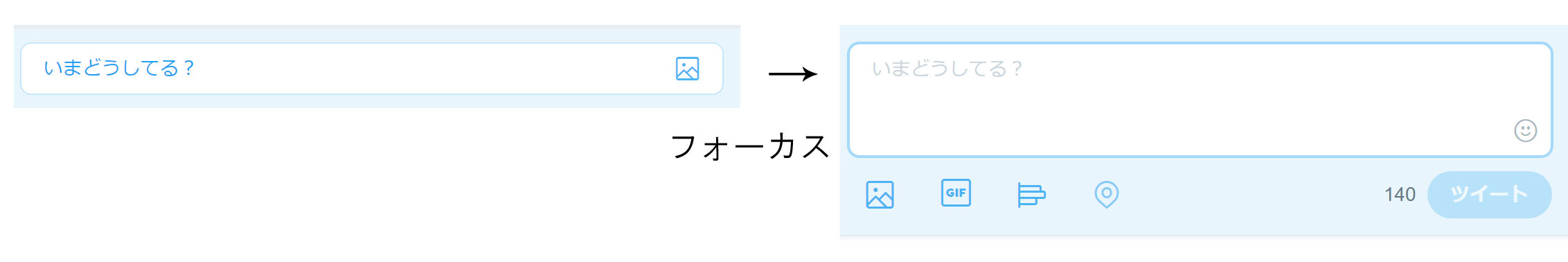
Twitterのツイート入力欄のように、マウスカーソルをtextAreaにフォーカスしたときに
textAreaの高さを変更したいです。
jQueryを使って以下のようにしてみましたが、変化ありませんでした。
・javascript
$(function() {
$('#inputTextArea')
.focusin(function(e) {
$(this).css('height', '250px');
})
.focusout(function(e) {
$(this).css('height', '80px');
});
});
・html
<textarea id="inputTextArea"></textarea>
どうしたらよいですか?