【追記】
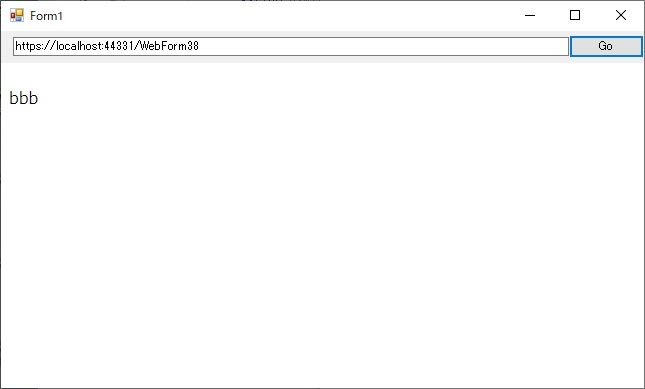
ちなみに、上の画像の WebView2 のアドレスバーの https://localhost/WebForm38 というのは自分の開発環境に作った試験用の ASP.NET Web Forms アプリのページです。内容は以下通りで質問にある html ソースをコピペしたものです。ご参考まで。
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="WebForm38.aspx.cs" Inherits="WebForms1.WebForm38" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
window.onload = function () {
//const replyId = "new-message-12345678-9012-3456-7890-bcab739bbffa";
//let result = document.getElementById(replyId).innerText;
//console.log(result);
//document.getElementById(replyId).getElementsByTagName('p')[0].innerText = 'bbb';
//let result1 = document.getElementById(replyId).getElementsByTagName('p')[0].innerText;
//console.log(result1);
//let result2 = document.getElementById(replyId).innerText;
//console.log(result2);
}
</script>
</head>
<body>
<div id="new-message-12345678-9012-3456-7890-bcab739bbffa"
placeholder="返信"
tabindex="0"
data-tid="ckeditor"
data-is-focusable="true"
class="ck ck-content ck-editor__editable ck-rounded-corners ck-editor__editable_inline ck-blurred"
lang="en"
dir="ltr"
role="textbox"
contenteditable="true"
data-tabster="{"focusable":{"isDefault":true}, "observed":{"names":["chat-input"]}}"
style="overflow:hidden;"
aria-label="返信">
<p data-placeholder="返信">aaa</p>
</div>
</body>
</html>