質問のコメントに対する返事がないのでいろいろ不明ですが・・・
バックエンドの Web API にトークンベースの認証が実装されていて、ユーザーがクレデンシャル(id と password 等)をサーバーに送信すると、バックエンドの認証システムが DB のユーザー情報と照合して有効か否かをチェックし、有効であればそのユーザーを認証して認証トークンをユーザーに送信するというような仕組みになっていると想像して、以下の点に回答しておきます
・画面遷移のたびに、ログインチェック用のapiを呼び出すのでしょうか。
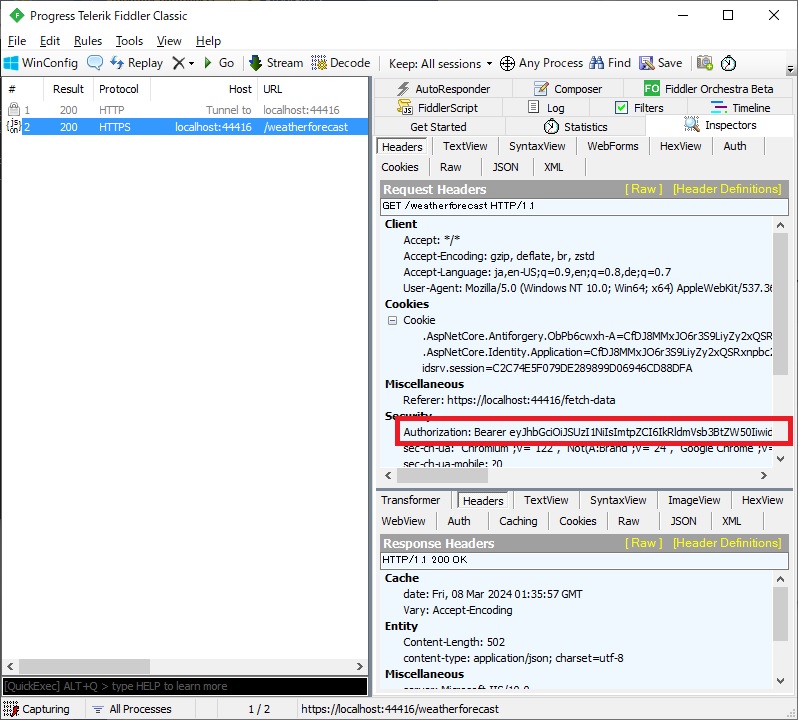
クライアント側で認証トークンを受け取ったら、それをブラウザの sessionStorage などに保持しておき、次回の Web API へのアクセスではそれを要求ヘッダに含めて送信するというのが一般的だと思います。下の Fiddler の画像の赤枠部分を見てください。
・状態管理ライブラリなどでログイン状態を管理しているのでしょうか。(その場合、どのようにログインしていないと判定していますか。セッションが切れるまでブラウザを開いていた場合など)
上の画像のように、有効な認証トークンが送信されてくれば Web API 側では認証済みユーザーと判断して応答を返してくれます。
認証トークン無しまたはトークンが無効の場合は HTTP 401 Unauthorized 応答が返ってきます。
上記で質問者さんの言う「フロントエンド側のログイン管理」の要件を満たしていますか?
上記だけでは不足で、例えばログインページも実装して、未認証ユーザーがアクセスしてきたらログインページにリダイレクトするとか、ログアウト機能も必要とかであれば、そういう機能が組み込んであるフレームワークを探して、それを使うことをお勧めします。
Visual Studio のテンプレートを使って作成する React + ASP.NET Core Web API の例を紹介します。
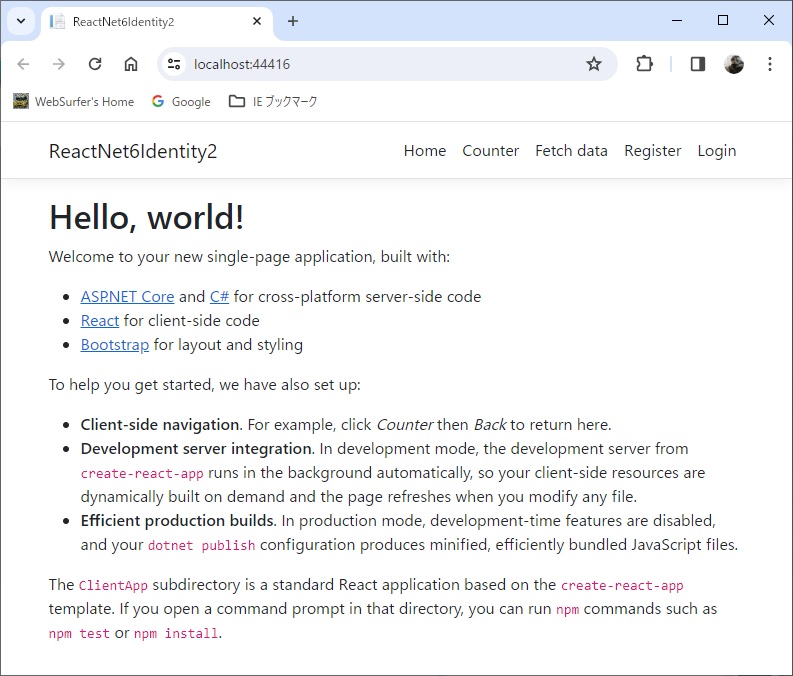
初期画面は以下のようになっています。ここは未認証ユーザーもアクセス可です。メニューバーの Fetch Data が Web API から JSON 形式のデータを取得するもので、Web API 側ではユーザー認証が必要になっています。
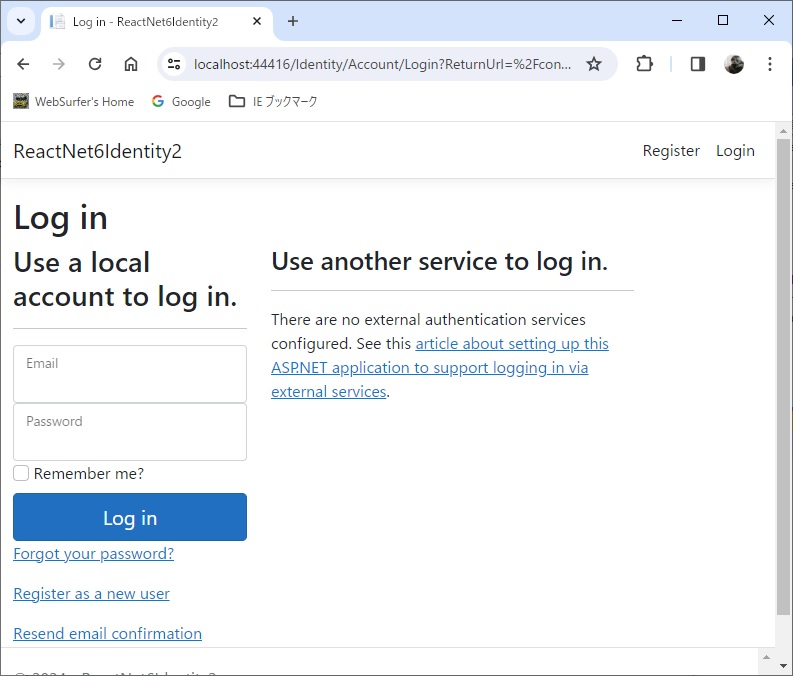
未認証ユーザーが メニューバーの Fetch Data をクリックすると、ログインページにリダイレクトされます。
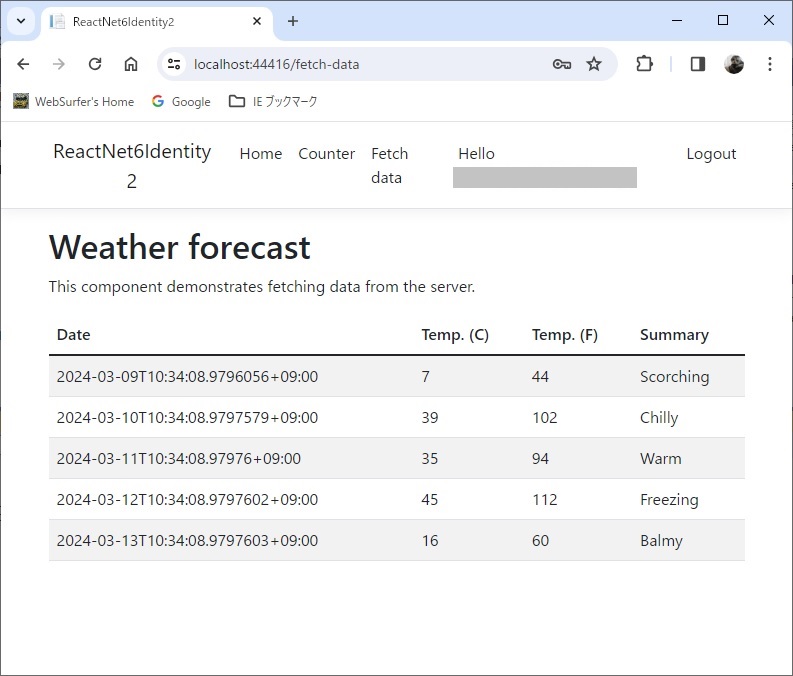
ログインページで有効な id (Email) と password を入力して[Log in]ボタンをクリックして認証を受けると Fetch data ページに結果が表示されます。
上に紹介したアプリは OpenID Connect ベースの認証サーバーを使っています。