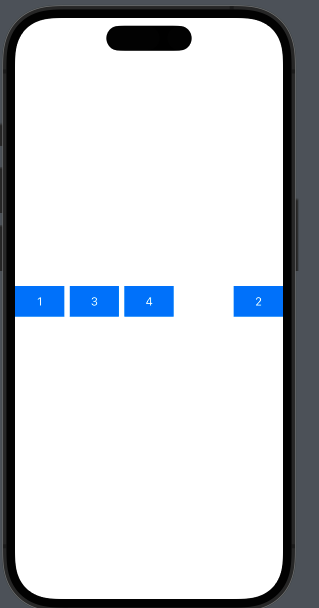
コーディングコードは以下の通りです。
import SwiftUI
let layout2: [GridItem] = Array(repeating: .init(.flexible(minimum: 40, maximum: 75)), count: 5)
struct ContentView: View {
@State var scores: [Int] = [1,3,4,3,2, 2,3,3,4,3]
var body: some View {
// Text("(scores.count)") = 10
// ScrollView {
import SwiftUI
let layout2: [GridItem] = Array(repeating: .init(.flexible(minimum: 40, maximum: 75)), count: 5)
struct ContentView: View {
@State var scores: [Int] = [1,3,4,3,2, 2,3,3,4,3]
var body: some View {
// Text("\(scores.count)") = 10
// ScrollView {
HStack {
LazyVGrid(columns: layout2, spacing: 1) {
ForEach(scores, id: \.self) { num in
ZStack {
Rectangle()
.foregroundColor(.accentColor)
.frame(height: 45)
Text("\(num)")
.foregroundColor(.white)
} // ZStack
} // ForeEach
} // LazyVGrid
} // HStack
// } // ScrollView
} // body
} // ContentView
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
// } // ScrollView
} // body
} // ContentView
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}