現象
後述のサンプル HTML について Firefox(v110.0) で印刷プレビュー(A4用紙)を表示すると、以下の問題が発生しました。
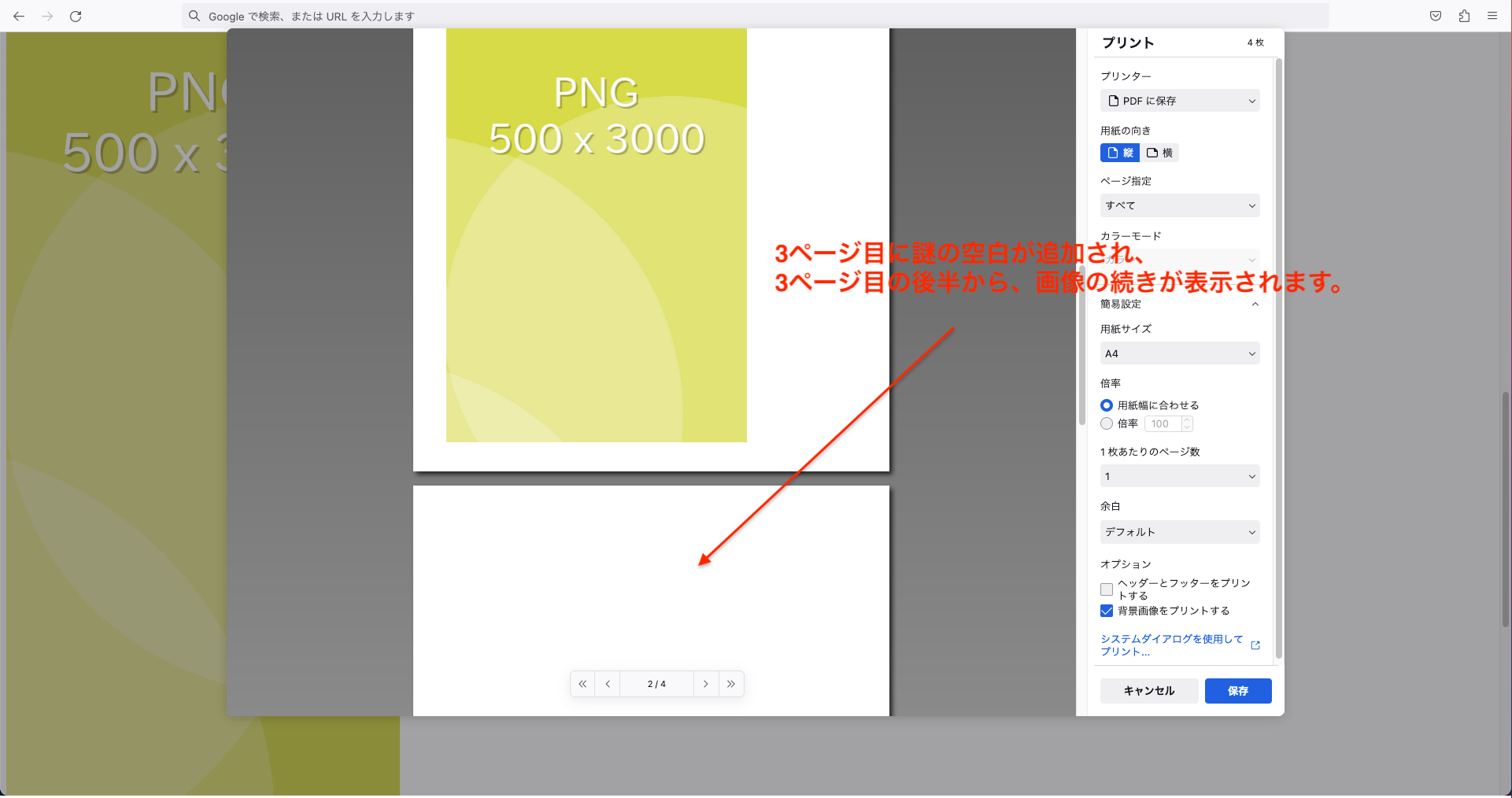
- div の背景に設定した縦長画像に空白が入ります(印刷プレビュー3ページ目の先頭)。
- 上記 div の上に配置している四角形の svg が表示されません。
試したこと
- DIV を IMG タグに変えると、空白が入らず正常に表示されました。
- ただし、諸事情あって IMG タグには変更できません。
- 親の DIV から
transform: translate(0);を消すと、空白が入りませんでした。- ただし、縦長画像の次に、白紙のページが2ページ追加されました。
知りたいこと
- 画像の途中で空白が入る理由を知りたいです。(ただのバグ?)
transform: translate(0);が怪しい気がするけど、理由がわからないので教えていただきたいです。
- 「img にする」、「transform をやめる」以外の解決方法を知りたいです。
- 印刷プレビューで svg が表示されないという挙動がありますが、それは別件で質問させていただいているためここでは言及していません。
サンプル HTML
<html lang="ja">
<body>
<div style="max-height: 3000px; max-width: 500px; width: 100%; transform: translate(0);">
<div style="background-image: url(example.png); background-size: contain; background-repeat: no-repeat; -webkit-print-color-adjust: exact; print-color-adjust: exact; width: 500px; height: 3000px;"></div>
<svg viewBox="0 0 500 3000" xmlns:xlink="http://www.w3.org/1999/xlink" style="display: inline-block; vertical-align: middle; position: absolute; top: 0; left: 0;">
<rect x="50" y="100" width="400" height="100" stroke="#ff0000" fill="transparent"></rect>
</svg>
</div>
</body>
</html>