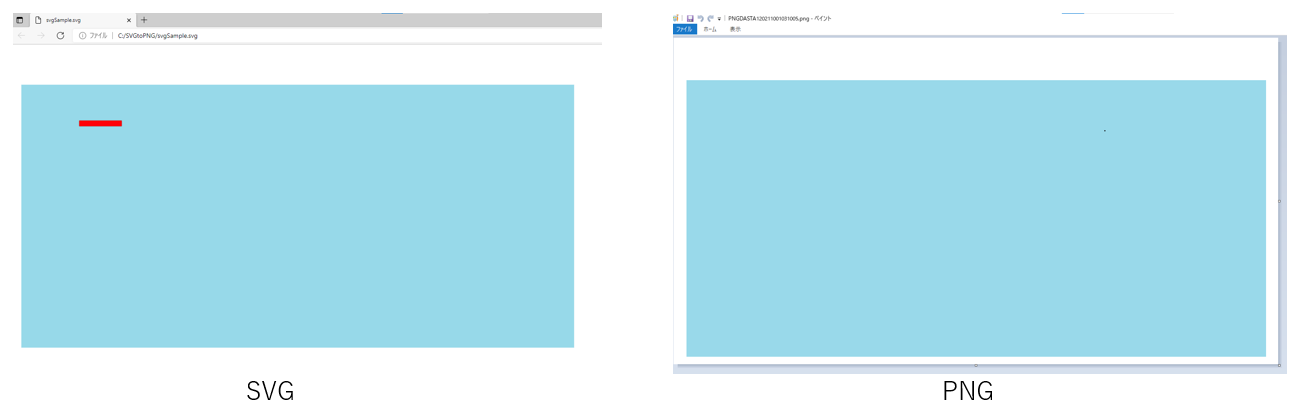
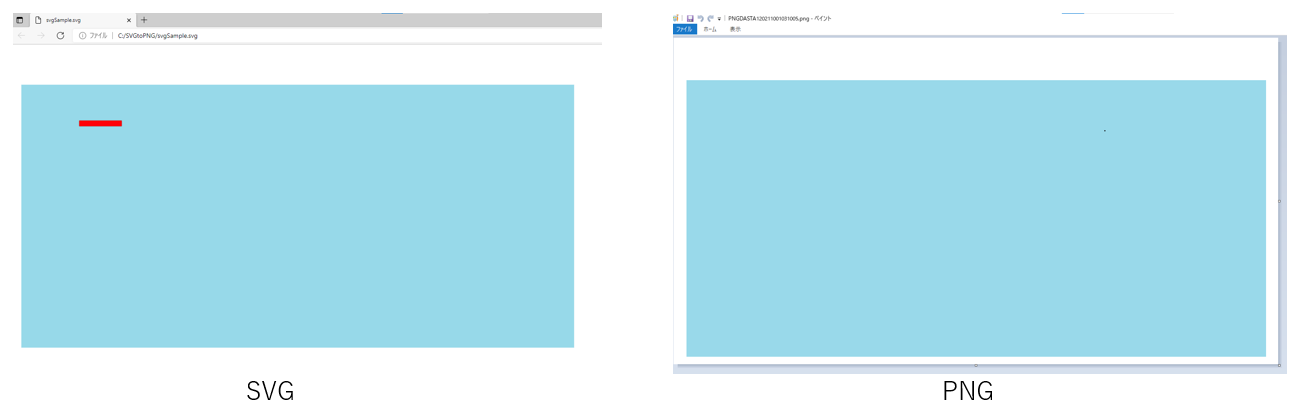
SVGからPNGに変換する際にタグを使用している下図赤い四角が反映されません。

C#
using SVG;
public void SVGtoPNG(string svgFilePath)
{
var svgDocument = SvgDocument.Open(svgFilePath);
var bitmap = svgDocument.Draw();
bitmap.Save(@"C:\SVGtoPNG\image.png", System.Drawing.Imaging.ImageFormat.Png);
}
SVG
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1300" height="700" class="mainsvg ng-isolate-scope" viewBox="0 0 1920 1080" xml:space="preserve" enable-background="new 0 0 1920 1080" id="svgcontent" overflow="visible" x="252" y="27" point-binding-updated="" graphics-version="3.0" style="" viewer-directive="" avb-updated="" point-override-icon-position-updated="" status-summary-rect-removed="">
<defs style="pointer-events: inherit">
<linearGradient id="svg_11">
<stop stop-color="#56aaff" stop-opacity="1" offset="0.47265625" />
<stop stop-color="#56ffff" stop-opacity="0.99609375" offset="0.75390625" />
</linearGradient>
<svg xmlns:svg="http://www.w3.org/2000/svg" width="150" height="150" viewBox="0 0 150 22.5 " avbwidth="150" obj-id="advance_value_box" sample-exclude-from-measure="text" x="0" y="0" id="svg_01" class="ng-isolate-scope" style="cursor: default;">
<g open-command-dialog="" class="advbox-ExpCol" style="pointer-events:visible" make-cursor-pointer="true" id="svg_342">
<rect rx="2" ry="2" id="advBox_svg_191" class="avb-bg-rect" height="20.5" width="148.5" y="1" x="1" stroke="grey" fill="#FF0000" />
</g>
</svg>
</defs>
<masterlayertoggleindicator id="masterLayerIndicator" isenable="true" isenabledinviewer="true" style="pointer-events: inherit" />
<g style="pointer-events:all" custom-temp-title="Background" opacity="1" display="inline">
<title style="pointer-events:inherit" layer-name="BackgroundText">Background</title>
<image x="0" y="-0" width="1923" height="1196" id="svg_95" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABBoAAAH0CAIAAAAcyNldAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAniSURBVHhe7ddBDQAwCACx+XcwaVhABR7u3aQm+v4sAABAoBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAECkEwAAQKQTAABApBMAAEAye0OUq2psqhqAAAAAAElFTkSuQmCC" fill-opacity="0.65" style="pointer-events:inherit" />
</g>
<g style="pointer-events:all" data-layer-index="1" opacity="1" custom-temp-title="DataBox" display="inline">
<title style="pointer-events:inherit">DataBox</title>
<use id="svg_01-1" xlink:href="#svg_01" data-issymbol="true" x="200" y="200" opacity="1" is-point-binded="true" maxmappedattrindex="1" maxmappedattrindex_x="0" maxmappedattrindex_y="1" symbol-name="NewAdvanceValueBox" symbol-title="BasicSymbols" key-data-sequence="[{'useId':''}]" style="pointer-events:inherit" />
</g>
<desc></desc>
</svg>
いろいろ調べてみましたがそれらしい情報がないため、原因、その他方法ご存知の方がいらっしゃいましたら、ご教授お願い致します。