こんにちは。
実現したいこと
***実現したいこと***
参考サイト
以下の参考サイトのように、"Destination => USA"を選択すると、投稿のIDを取得して、同じページ内にある.category__posts .post内のdata属性(data-reisethema, data-destination)とIDに一致する記事を表示させたいです。(全く同じ機能を実装したいです)
***現在の状況***
チェックボックスhttps://www.tomontour.de/hotels/#
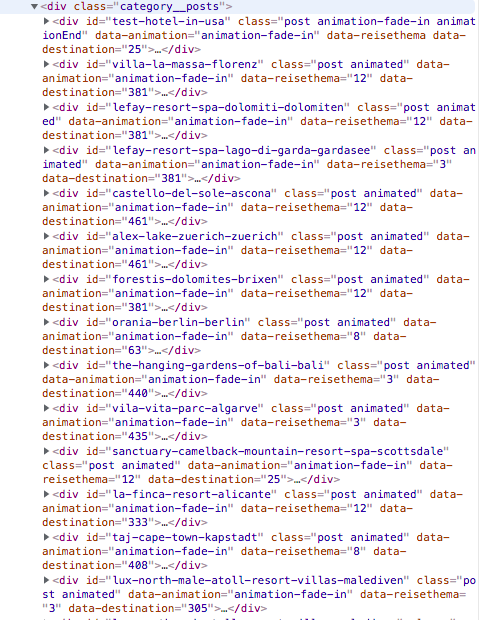
現在の状況
チェックボックスはpluginの(select2)を使用してチェックボックスを出力しています。
各チェックボックスoptionのvalueには投稿のIDが登録されている
選択したらそのvalueに登録されている投稿IDとdata属性は取得できていますが、その後どうやって取得した情報(記事IDとdata属性)と.category__posts .postにある記事のdata属性とIDに一致する記事を表示させたらいいか、ロジックを組み立てられません。
ご教授よろしくお願いします。
もし説明不足がある場合や不明点などもコメントくださると助かります。
もし説明不足がある場合や不明点などもコメントくださると助かります。