Laravelとvueを使ってTODOアプリを作っているのですが、アイコンをクリックした時にDBのdoneというカラムの真偽値を反転させたいのですがどのように実装すればいいのかさっぱりです。(axiosを使って非同期でDBの値をクリックするたびに反転させたい))、またはDBにdoneカラムに真偽値を持たせないでも、doneの真偽値だけvue側で持たせてクリックでイベント発火させる方法でもいいです。
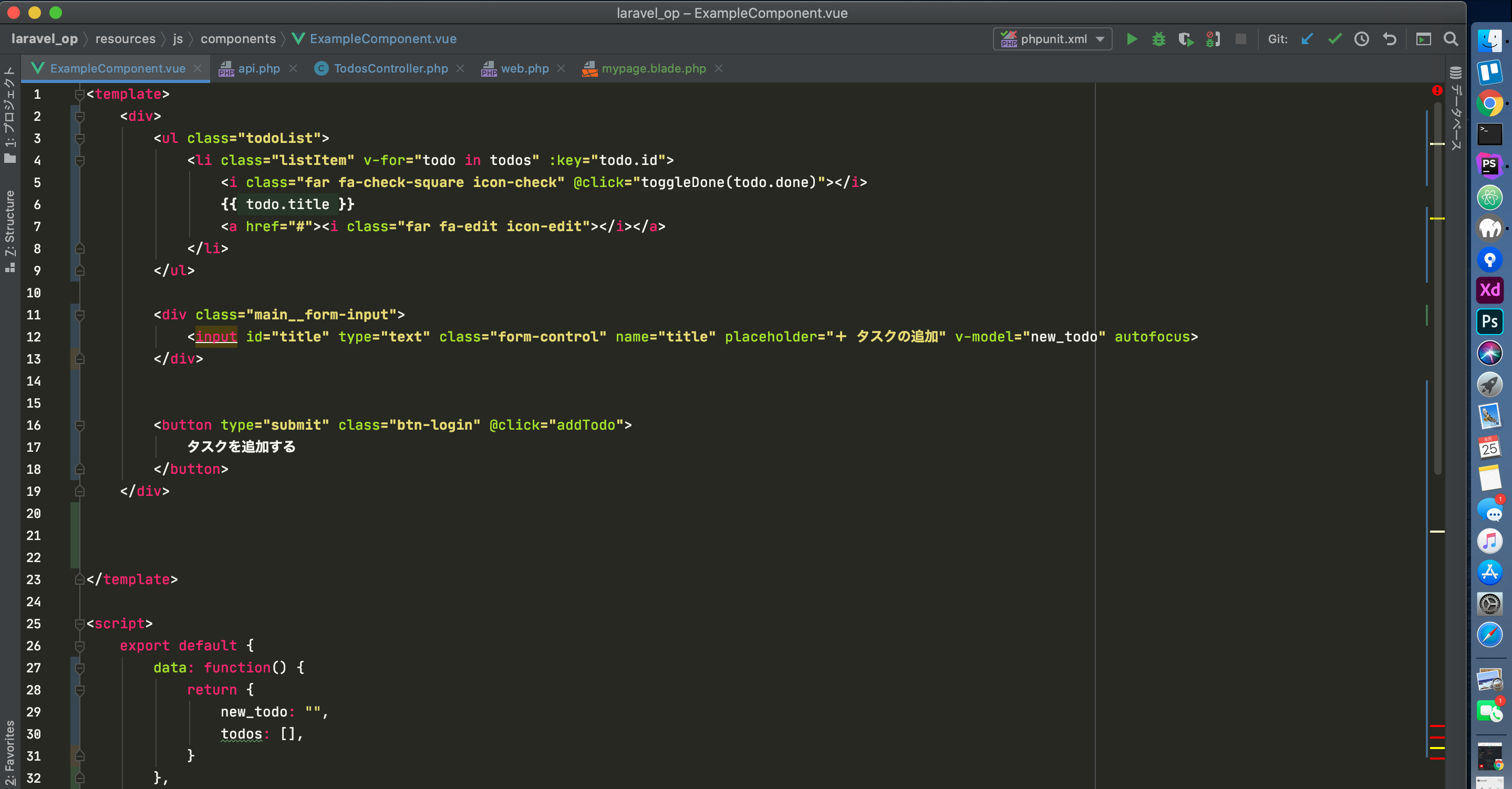
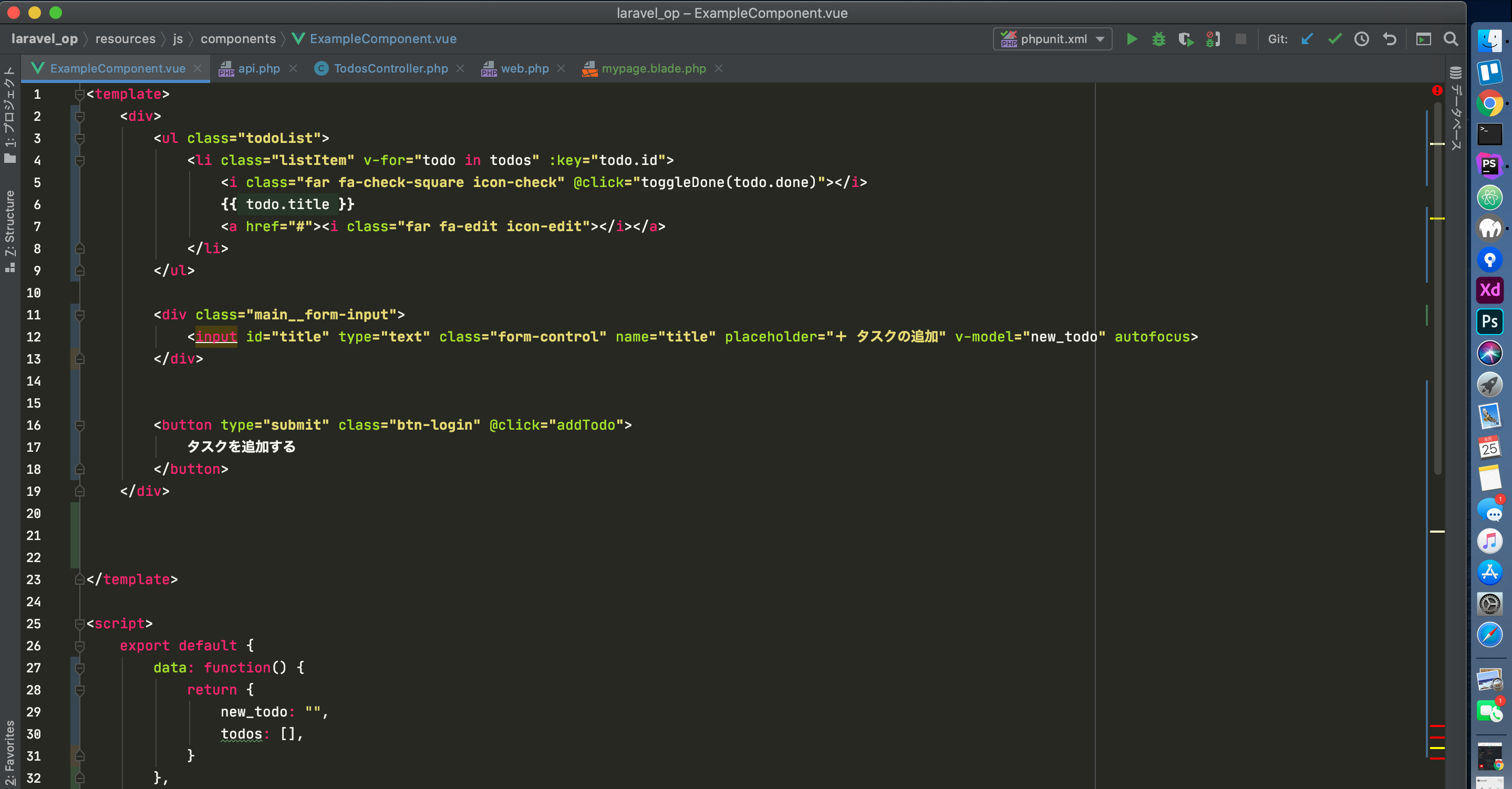
画像の5行目がクリックイベントを仕込んであります。クリックイベントのメソッドはまだ書いてません。
1枚目のTODOのタスクのように左側のサークルをクリックしたらチェックのついたサークルになりその要素の色が変わる、またクリックしたら元に戻るという風にしたいです。画像のものはvueのみで作ったTODOですがこれをLaravelを含めてやるとタスクのタイトルやIDはDBに登録してVueで表示してるのですが、完了のステータスをVue側で管理するのかDBで管理するのか、そしてそれの実装の仕方がわかりませんので、どなたかご教授いただきたいです。