UITabBarControllerにてタブにカスタムアイコンを表示させたい
というアプローチは正しくありません。アプローチの相手は、View Controllerのほうです。
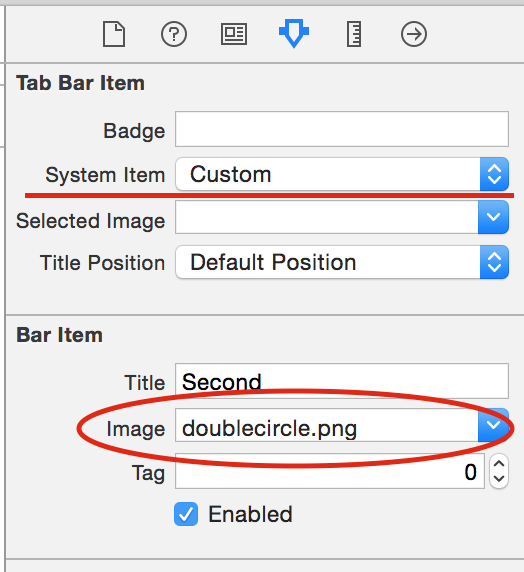
Storyboard上で、View Controllerのタブバーにあるアイコンをクリックすると、下図のAttributed Inspectorになります。

System Itemを「Custom」にし、Imageを任意の画像に指定します。画像は「線画」である必要はなく、一辺32ピクセル以下のビットマップ画像でも可です。
プログラムでTabbar ControllerにView Controllerを追加するとき、アイコンを指定するには、このようにします。(このサンプルコードは、任意のView Controllerクラスに記述するものとします。)
let thirdViewController = UIViewController()
thirdViewController.view.backgroundColor = UIColor.yellowColor() // View Controllerのカスタマイズ
thirdViewController.tabBarItem.image = UIImage(named: "third.png") // ファイル名は任意に。
var viewcontrollers = self.tabBarController?.viewControllers
viewcontrollers?.append(thirdViewController)
self.tabBarController?.setViewControllers(viewcontrollers!, animated: true)
このように、タブバーアイコンの設定の対象は、UITabBarControllerではなく、UIViewControllerであることが、おわかりになると思います。