MacOS用のデスクトップアプリの開発をしております。
その中でVerticalなNSStackViewに対して、プログラムで動的にNSTextFieldやNSTextViewを追加する処理を行なっています。
このとき、NSTextView について、他の項目で使われる領域を除く全ての領域を使用しようとしてしまいます。
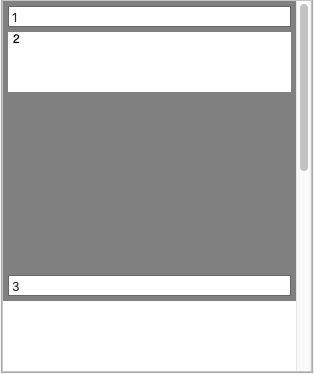
ちょっとわかりにくいかと思いますので、はじめに事象のスクリーンショットを添付いたします。
簡単化のためにNSStackViewに対して、
1 NSTextField
2 NSTextView
3 NSTextField
という3つのコントロールを配置したものですが、
2 NSTextView と 3 NSTextField の間のスペース(グレーの部分)が大きく開いてしまっている状態です。
最後に、環境とソースコードを提示させていただきます。
開発環境、言語
XCode 10.1
Objective-C
Project Format:XCode 10.0-compatible
〜TestView.h〜
#import <Cocoa/Cocoa.h>
NS_ASSUME_NONNULL_BEGIN
@interface TestView : NSStackView<NSStackViewDelegate>
@end
NS_ASSUME_NONNULL_END
〜TestView.m〜
#import "TestView.h"
@implementation TestView
- (void)drawRect:(NSRect)dirtyRect {
[super drawRect:dirtyRect];
NSColor *bgcolor = [NSColor grayColor];
[bgcolor set];
NSRectFill(dirtyRect);
// 1.NSTextField
NSTextField *ctrl = [[NSTextField alloc]init];
[ctrl setStringValue:@"1"];
[self insertView:ctrl atIndex:self.subviews.count inGravity:NSStackViewGravityLeading];
// 2.NSTextView
NSRect rect = NSMakeRect(0, 0, self.frame.size.width, 60);
NSTextView *ctrl2 = [[NSTextView alloc]initWithFrame:rect];
[ctrl2 insertText:@"2"];
[self insertView:ctrl2 atIndex:self.subviews.count inGravity:NSStackViewGravityLeading];
// 3.NSTextField
NSTextField *ctrl3 = [[NSTextField alloc]init];
[ctrl3 setStringValue:@"3"];
[self insertView:ctrl3 atIndex:self.subviews.count inGravity:NSStackViewGravityLeading];
}
@end
NSTextField、NSTextViewに関わらず、上から順番に表示されるようにするにはどうすればよいでしょうか。
アドバイスいただけましたら幸いです。
※不足情報ございましたらご指摘ください。