実現したいこと
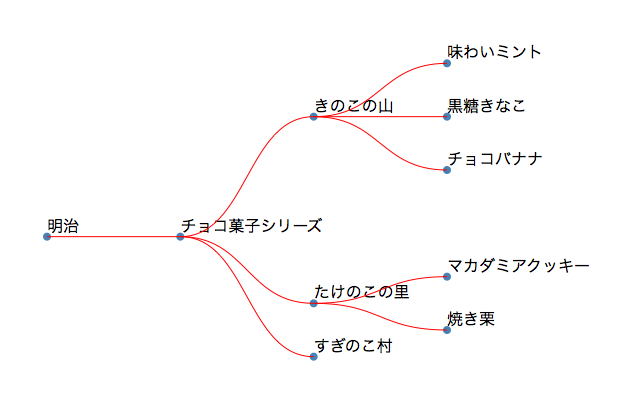
D3.js のTreeView(以下画像のような)に利用するjsonを、Ruby on Railsアプリケーションのデータベースから動的に作成したい。
具体的には、
Item(name:string, parent: string) # ただし、parentは、ツリービューにおける親の名前を指す)
のようなItemモデルのオブジェクトが多数@itemsとしてあり、
ツリーのルートノードはparent: null のものであると仮定したとき、
{
"name": "明治",
"種類": [
{
"name": "チョコ菓子シリーズ",
"種類": [
{
"name": "きのこの山",
"種類": [
{"name": "味わいミント"},
{"name": "黒糖きなこ"},
{"name": "チョコバナナ"}
]
},
{
"name": "たけのこの里",
"種類": [
{"name": "マカダミアクッキー"},
{"name": "焼き栗"}
]
},
{
"name": "すぎのこ村"
}
]
}
]
}
のようなjsonにしたいです。
考えたこと
@items_grouped_by_parent = @items.group_by{ |item| item.parent }
をし、@root = @items.find_by(parent: null)
子供ノードを集合として返すchildren メソッド、それをhashとして保存するメソッド、childそれぞれに対してchildrenメソッドとhashとして保存するメソッドを再帰的に利用する。最後にview側で to_json して、javascriptに渡す。
ここまで考えたのですが、hashの扱いに不慣れで、実装方法に悩んでいます。