body {
width: 20rem;
margin: 1rem auto;}
}
p.foo {
width: 10rem;
text-indent: 0rem;
padding-left: 1rem;
margin: 0rem;
}
section.bar {
margin: 1rem;
padding: 0rem;
}<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="styletest.css">
</head>
<body>
<section class = "bar">
<p class = "foo">
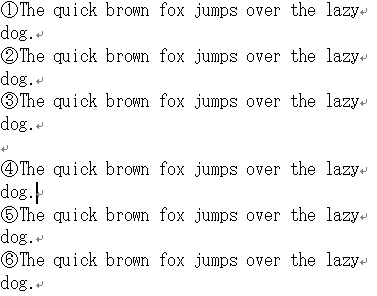
①The quick brown fox jumps over the lazy dog.
</p>
<p class = "foo">
②The quick brown fox jumps over the lazy dog.
</p>
<p class = "foo">
③The quick brown fox jumps over the lazy dog.
</p>
</section>
<section class = "bar">
<p class = "foo">
④The quick brown fox jumps over the lazy dog.
</p>
<p class = "foo">
⑤The quick brown fox jumps over the lazy dog.
</p>
<p class = "foo">
⑥The quick brown fox jumps over the lazy dog.
</p>
</section>
</body>
</html>①と②、②と③、④と⑤、⑤と⑥の間の空白を無しに、③と④の間は1行分空白をあけたいです。どうすればよいでしょうか。