jquery mobileを用いてサイドメニューを作りました。
デフォルトのサイドメニューの幅が狭かったので".ui-panel{width:50%;}"を指定する事で、
サイドメニュー及び内部のボタンの幅を広げました。
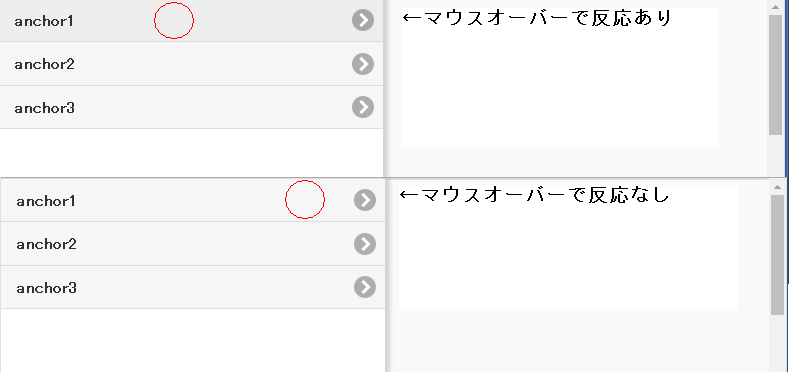
しかし、ボタンの押下できる範囲は広がっておらず、デフォルトの幅を超えるとマウスオーバーしても反応がありません。ボタンを押してもサイドメニューの範囲外を押されたと認識されてしまったのかサイドメニューが閉じてしまいます。
どのように対応すればサイドメニュー幅と内部コンテツの同期がとれるのでしょうか?
<link href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" rel="stylesheet"/>
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<html>
<head>
<meta charset="utf-8">
<title>sample</title>
</head>
<body>
<div data-role="page">
<div data-role="header">
<a href="#menu-left" data-role="button" data-icon="bars" >サイドメニュー</a>
</div>
<div data-role="panel" id="menu-left" data-display="overlay">
<ul data-role="listview">
<li><a href="#anchor1">anchor1</a></li>
<li><a href="#anchor2">anchor2</a></li>
<li><a href="#anchor3">anchor3</a></li>
</ul>
</div>
</div>
<style>
.ui-panel{width:50%;}
</style>
</body>
</html>