Flat UI Proデザインフレームワーク デザインフレームワークを reflection/designmodo-flatuipro-rails を使って、Rails4.2の のプロジェクトにインストールしようとしています。
参考サイトの手順でやっているのですが、うまく適用できません
STEP1
・Flat-UI-HTML-Developers-License.zipをダウンロードしてデスクトップに解凍
・解凍後のフォルダ名はFlat UI HTML - Developers License
・上記のフォルダ名をflat-ui-proに変更
Flat-UI-HTML-Developers-License.zipをダウンロードしてデスクトップに解凍- 解凍後のフォルダ名は
Flat UI HTML - Developers License - 上記のフォルダ名を
flat-ui-proに変更
プロジェクトのコンソールからbower.jsonbower.jsonファイルが有るディレクトリに移動し、bower installbower install
- cd
cd - cd Desktop
cd Desktop - cd flat-ui-pro
cd flat-ui-pro - cd HTML
cd HTML - cd UI
cd UI - cd Flat-UI-Pro-1.3.2
cd Flat-UI-Pro-1.3.2 - bower install
bower install
gem 'less-rails'
gem 'twitter-bootstrap-rails'
gem 'jquery-ui-rails'
gem 'designmodo-flatuipro-rails', '~> 1.3.2.0.branch'
gem 'therubyracer', platforms: :ruby
bundle update
bundle install
gem 'less-rails'
gem 'twitter-bootstrap-rails'
gem 'jquery-ui-rails'
gem 'designmodo-flatuipro-rails', '~> 1.3.2.0.branch'
gem 'therubyracer', platforms: :rubySTEP2 後の app/assets/stylesheets
bundle update
bundle install
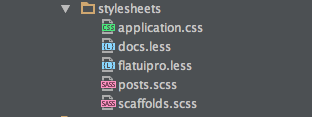
STEP2後のapp/assets/stylesheets3

プロジェクト プロジェクトのカントディレクトリにて
bin/rails generate flatuipro:install ~/Desktop/flat-ui-pro
bin/rails generate flatuipro:install ~/Desktop/flat-ui-pro
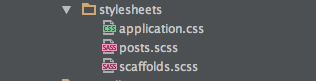
STEP3後 後のapp/assets/stylesheets app/assets/stylesheets

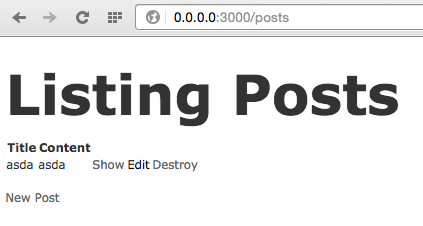
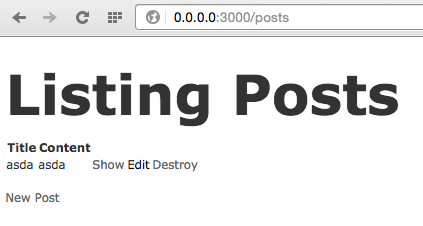
STEP3後 後のhttp://0.0.0.0:3000/posts http://0.0.0.0:3000/posts
STEP4
rake assets:clean RAILS_ENV=development
rake assets:precompile RAILS_ENV=development
rake assets:clean RAILS_ENV=development
rake assets:precompile RAILS_ENV=development
STEP4後 後のapp/assets/stylesheets app/assets/stylesheets

STEP4後 後のhttp://0.0.0.0:3000/posts http://0.0.0.0:3000/posts 変化なし

STEP5
rails generate flatuipro:demo
rails generate flatuipro:demo
STEP5後 後のapp/assets/stylesheets app/assets/stylesheets

STEP4後5 後のhttp://0.0.0.0:3000/posts http://0.0.0.0:3000/posts 変化なし

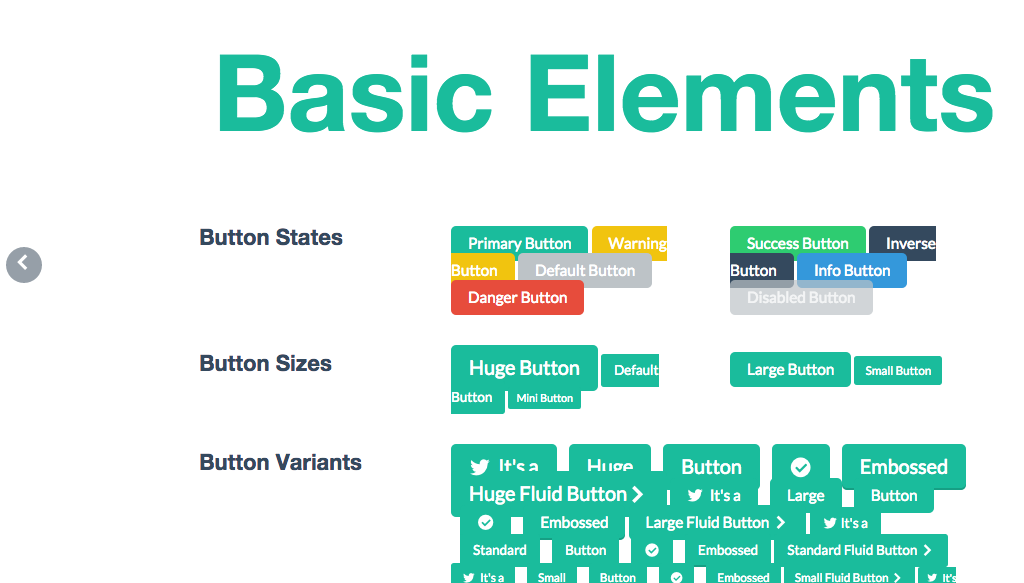
STEP5後 後のhttp://0.0.0.0:3000/flatuipro_demo/index http://0.0.0.0:3000/flatuipro_demo/index
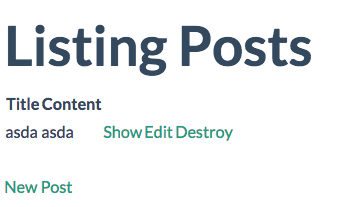
scaffolds.scssをscaffolds.scss を削除した後のhttp://0.0.0.0:3000/posts http://0.0.0.0:3000/posts

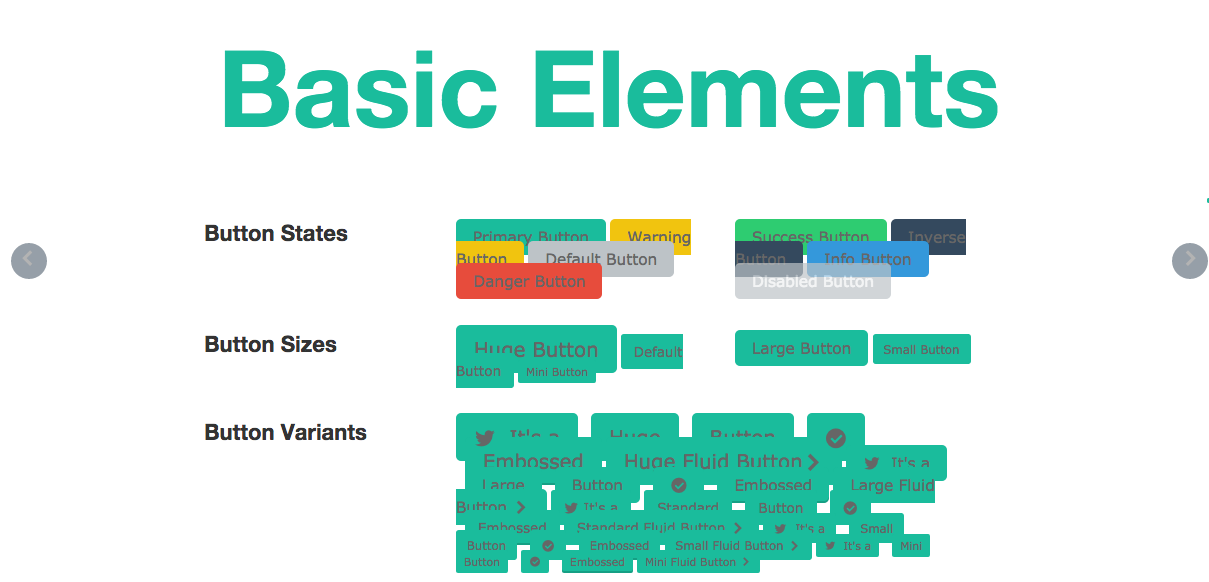
scaffolds.scssをscaffolds.scss を削除した後のhttp://0.0.0.0:3000/flatuipro_demo/index http://0.0.0.0:3000/flatuipro_demo/index
配置やレイアウトが変