HTML/CSS超初心者です。
かなり初歩的な質問だと思いますが回答いただけますと幸いです。
ポートフォリオ用の架空のWebサイトを作成しています。
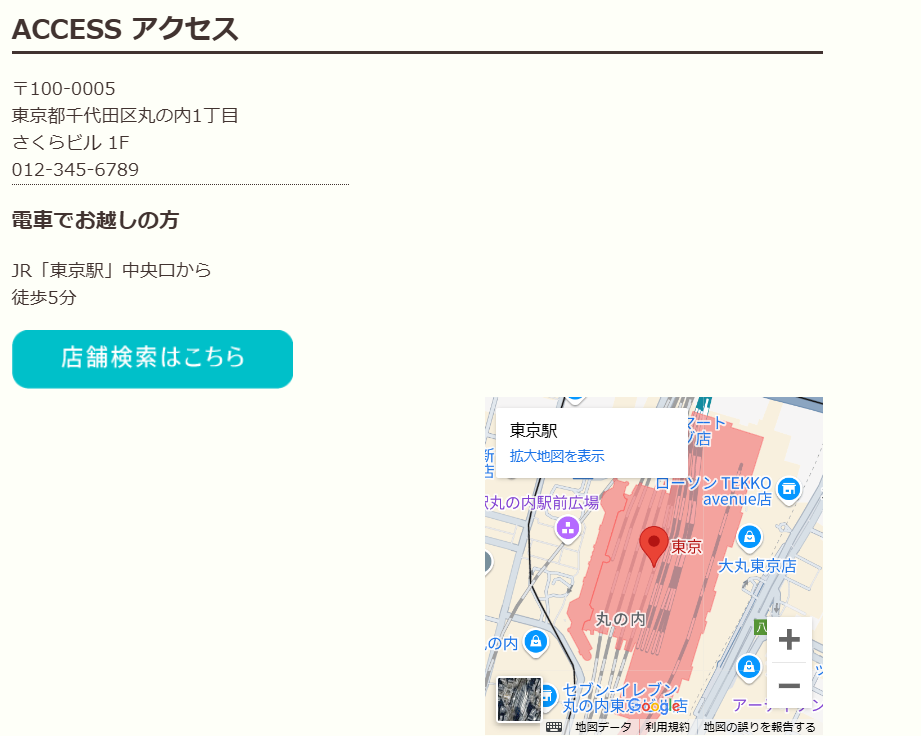
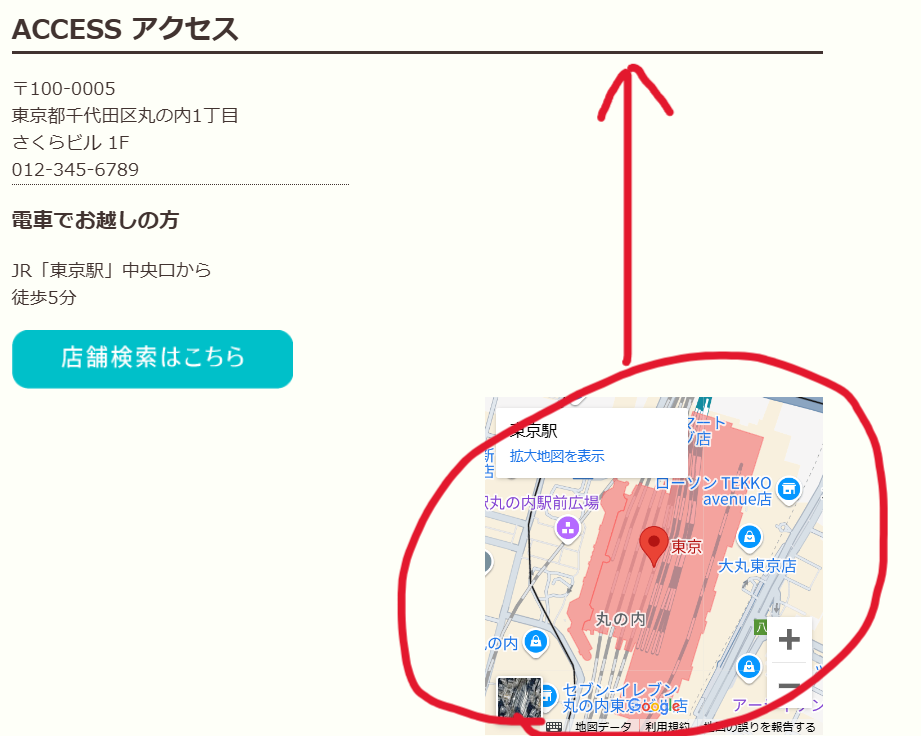
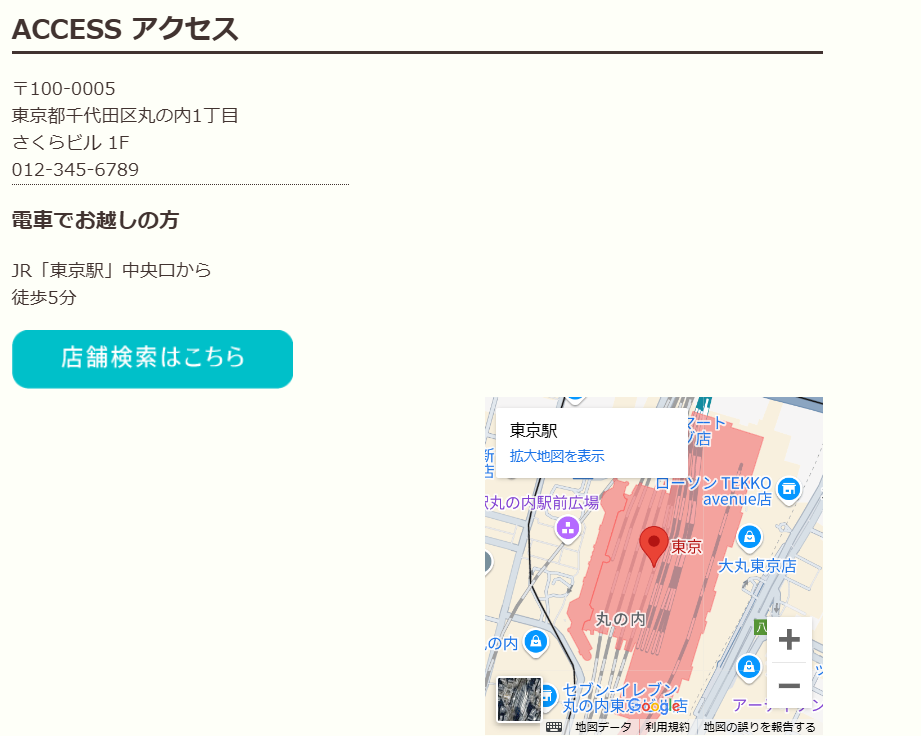
添付した画像を参照していただきたいのですが、
住所と埋め込んだGoogle Mapを横並びにしたいのですが、
アクセス欄をdivで囲み、display:inlineを指定すると、
地図が横には配置されますが、上部に余白ができてしまいます。
画像内の矢印で示したように、
Google Mapを「アクセス」に引いてある下線のすぐ下に持っていきたいのですが、
どうしたらよいでしょうか?
【試したこと】
・テキスト領域とGoogle Mapをそれぞれdiv領域で分けてcssでdisplay:flexを設定
→単純に横には並ぶがその後のmargin/paddingによる位置の調整ができない
※こういった質問も初めてのため、不手際ございましたら大変申し訳ございません。
何卒よろしくお願い申し上げます。
<section id="access">
<div id="whole_access">
<div id="access_text">
<div class="access_walk">
<h2>ACCESS アクセス</h2>
〒100-0005<br>
東京都千代田区丸の内1丁目<br>
さくらビル 1F<br>
012-345-6789
</div>
<div class="access_train">
<h3>電車でお越しの方</h3>
<p>JR「東京駅」中央口から<br>
徒歩5分</p>
<a href="shops.html"><img src="images/btn_search.png" alt="店舗検索はこちら"></a>
</div>
</div>
<div class="access_map">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.833233678314!2d139.764510611904!3d35.68110807247296!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1730344013228!5m2!1sja!2sjp"
width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade">
</iframe>
</div>
</div>
</section>
/*各メイン領域見出し下の線を引く*/
section h2 {
border-bottom: #413330 solid;
}
.access_walk h2 {
width: 721px;
}
/*アクセス欄の住所の下に点線*/
.access_walk {
border-bottom: #413330 dotted 1px;
}
/*埋め込み地図の大きさを調整*/
iframe {
width: 300px;
height: 300px;
vertical-align: top;
}
#access {
margin-top: 100px;
display: block;
}
.access_train img {
width: 250px;
}
#access div {
width: 300px;
}
#whole_access {
display: inline;
}